Chromeの拡張機能をSafariで使う方法(macOS Monterey, Safari 15.6)
- 躓《つまづ》いたところ
- うまくいった方法
- 1. 変換したい拡張機能のChromeストアURLを取得する
- 2. 拡張機能のソースコードを入手する
- 拡張機能のCRXをダウンロードする
- .crxファイルをzipファイルに変換する
- zipファイルを解凍する
- 3. 変換コマンドを実行
xcode-selectコマンドで下準備- safari-web-extension-converterで変換する
- 4. Xcode上での作業
- コンパイルエラー修正
- 5. 変換できた拡張機能を有効にする
- Safariを開発モードに
- 後記
表題の通りです。 「Chrome Safari 拡張機能」とか検索すれば解説記事が沢山出てくるんですが、検索結果トップ2つ3つ辺りのやり方は同じで、その通りにやっても出来なかったので少しルートが違う方法のメモです。基本のやり方は同じですが、変換したい拡張機能のソースコード一式を入手したりします。
躓《つまづ》いたところ
ちなみに検索して出てくる方法のどこで躓いたかと言いますと、ド頭、変換したい拡張機能の保存場所を見つけるところです。/Users/(ユーザー名)/Library/Application Support/Google/Chrome/Default/Extensionsの中に、拡張機能のIDと同じフォルダがあるよと書かれているんですが、無いのです。IDどころか、拡張機能けっこう沢山入れてるのに該当フォルダには2、3個しかフォルダがありません。はて……
うまくいった方法
というわけで、自分が取った方法はこちらの動画の方法です。
外人さんが詳しく解説してくれてるのでこの通りにやれば出来ましたが、エラーが発生したりと一筋縄ではいかなかったので自分の場合の手順を書いておきます。
1. 変換したい拡張機能のChromeストアURLを取得する
というわけで、いきなり手順が異なります。ググって見つかる方法ではインストール済みの拡張機能一覧からIDをコピーするよう書かれていますが、こちらの方法ではChromeストアのURLを使います。なので、Chromeにインストールしなくても変換できると思います。
例えば、今回筆者が変換したのはバックスペースキーでのブラウザバック機能を復活してくれる拡張機能
『Go Back With Backspace』なので、ChromeストアのURLは下記になります。
https://chrome.google.com/webstore/detail/go-back-with-backspace/eekailopagacbcdloonjhbiecobagjci?hl=ja余談ですが、各ブラウザからバックスペースキーで戻る機能を削除した罪深い連中は、全人類がこれまでにバックスペースキーを使ってブラウザバックした回数の総数と同じ回数、鞭で打たれるべきだと思います。
2. 拡張機能のソースコードを入手する
拡張機能のCRXをダウンロードする
CRX Extractorを使って拡張機能のパッケージをダウンロードします。下記サイトで
〈START FOR FREE〉ボタンを押すとURLを貼り付ける欄が出てくるので、控えたURLをペーストして
〈DOWNLOAD〉ボタンを押します。ボタンが
〈GET .CRX〉に変化するので、もうその一度ボタンをクリックするとextension_2_1_0_0.crxみたいなファイルがダウンロードできます。
後でわかりやすいように、ここで拡張機能の名前を表すようなファイル名に変更しておくといいかもです。
Get .CRX Chrome Extension file, it's source code and download .CRX to your computer.
https://crxextractor.com
.crxファイルをzipファイルに変換する
引き続きCRX Extractorのサイトで、今度は
〈Drop downloaded .CRX and get source code〉の欄にダウンロードした.crxファイルをドラッグ&ドロップします。
〈GET SOURCE CODE〉ボタンが現れるので、クリックしてzipファイルをダウンロードします。
CRXパッケージは基本zipファイルらしいのですが、独自のヘッダが付いててそのままだと解凍できないということで、この作業でそれを取り除くようです。
zipファイルを解凍する
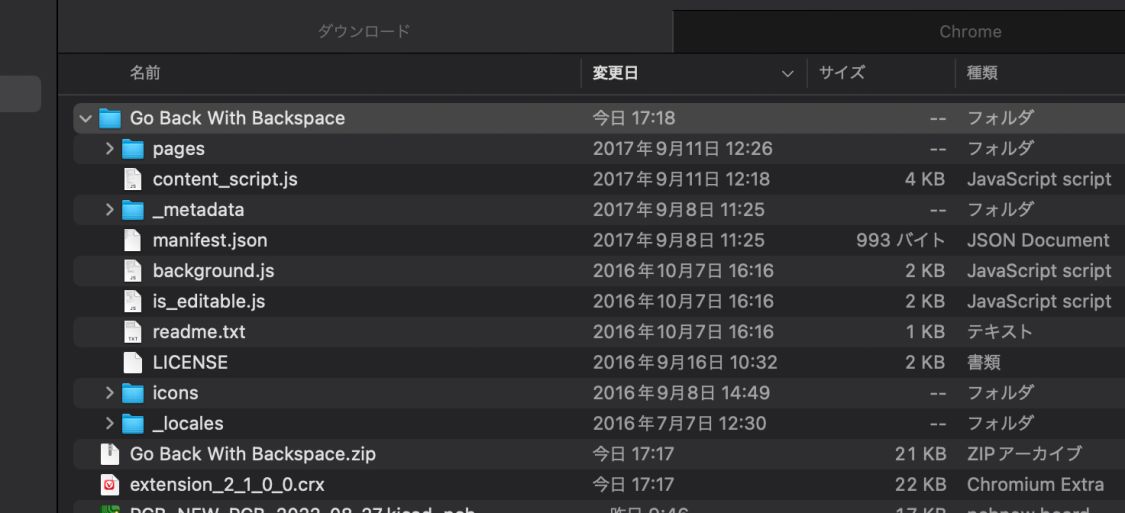
変換したzipファイルを解凍します。manifest.jsonやアイコンが入っているiconsフォルダなどがでてきます。これが拡張機能のソース一式というわけですね。

こんな感じで拡張機能のソースコード一式が手に入ります。
3. 変換コマンドを実行
ソースコード一式が手に入ったところで、XcodeのCLIツールを使ってSafariで使えるように変換します。ターミナルでの作業になります。
とりあえずXcodeが無いと話にならないので、インストールしてない場合はAppStoreから入手します。容量大きいのでインストールにはかなり時間がかかります。
Xcode - App Store
https://apps.apple.com/jp/app/xcode/id497799835?mt=12
xcode-selectコマンドで下準備
Xcodeが準備できたら、徐《おもむろ》にターミナルを起動して下記コマンドを打ちます。
これはXcodeが複数インストールされている場合に、コマンドラインからの各種コマンドがどのバージョンのXcodeを使うかを指定するもののようです。これを実行しておくことでどのディレクトリからでもXcode関連コマンドが使える様になります。-sはおそらく--switchと等価で「この場所のXcodeに切り替えてね」みたいな意味合いかと。管理者権限が必要なので頭にsudoです。
sudo xcode-select -s /Applications/Xcode.appsafari-web-extension-converterで変換する
続いて本命の変換コマンドです。xcrunコマンドを使ってsafari-web-extension-converterを実行します。
xcrunに渡すsafari-web-extension-converterのパスがフルパスなのは、環境変数にパスが正しく設定されていない可能性があるからだそうです。直前のxcode-selectはあくまでxcrunにのみ有効で、その引数に指定するパスは関係ないというわけです。
2番目のパスは変換したい拡張機能のパスで、先の手順で解凍したソース一式のパスを指定します。こっちももちろんフルパスです。
xcrun /Applications/Xcode.app/Contents/Developer/usr/bin/safari-web-extension-converter /Users/(ユーザー名)/Downloads/Go Back With Backspace時に、Macのターミナルと言うかzshって引数にパス渡す時にスペースあっても大丈夫なんですね。どこまでをパスと判断してるんだろ。ふしぎ。
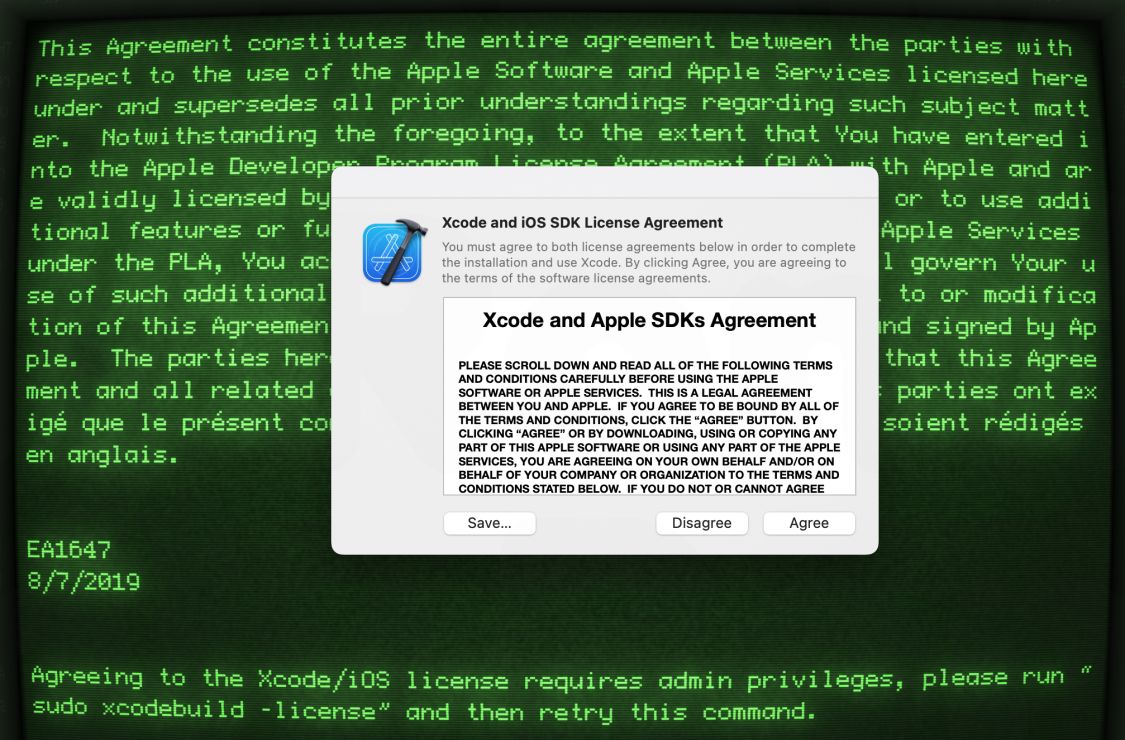
Xcode未実行の場合のライセンス同意
Xcodeを一度も起動したことがないまま上記コマンドを実行すると、Xcodeへのライセンス同意を促される事があります。ターミナル上で同意できるようになってはいるのですが、同意には管理者権限が必要なので、今回のコマンドでは同意に失敗します。ターミナル上でライセンス同意するためのコマンドもあるみたいですが、一旦GUI上でサクッとXcodeを起動しちゃって、おなじみのダイアログからAgreeしちゃうのが手軽かなーと思います。

コマンドラインからもちゃんと同意できるようになってるのは流石ですねー。
ライセンスに同意できたら改めて先程のコマンドを実行することで、変換作業が行われます。ターミナル上にはなにやら警告など表示されますが、そのままXcodeが起動してプロジェクトが読み込まれた状態になります。
4. Xcode上での作業
コンパイルエラー修正
さて変換作業も大詰め、あと一歩です。
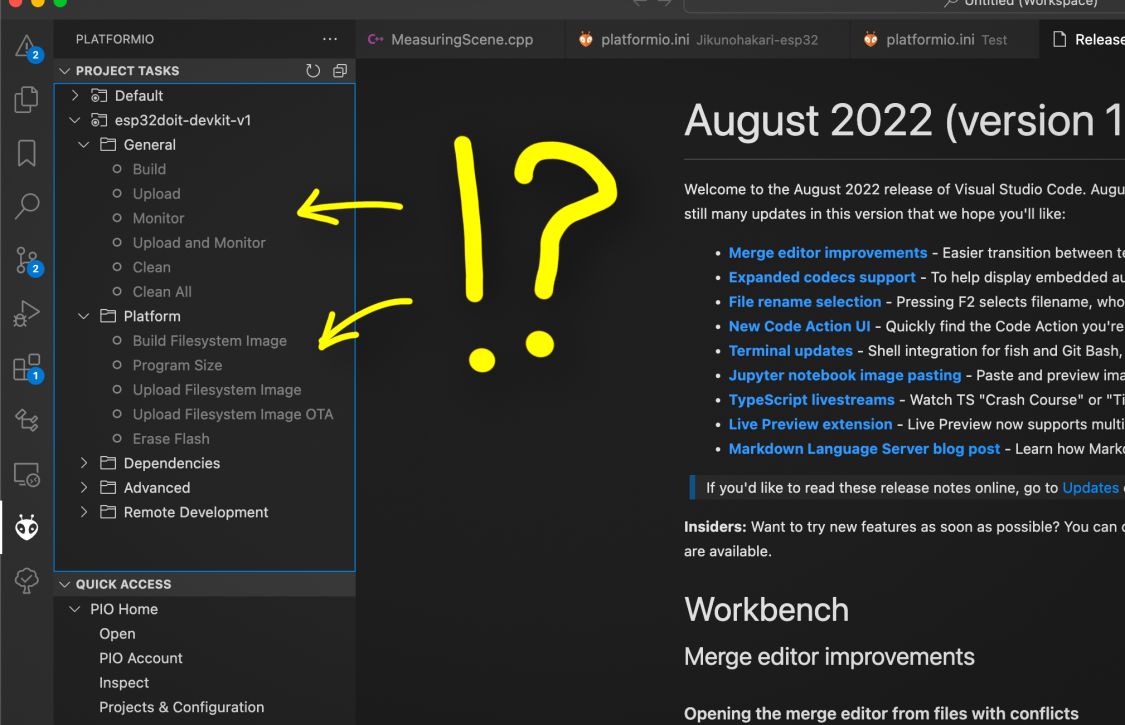
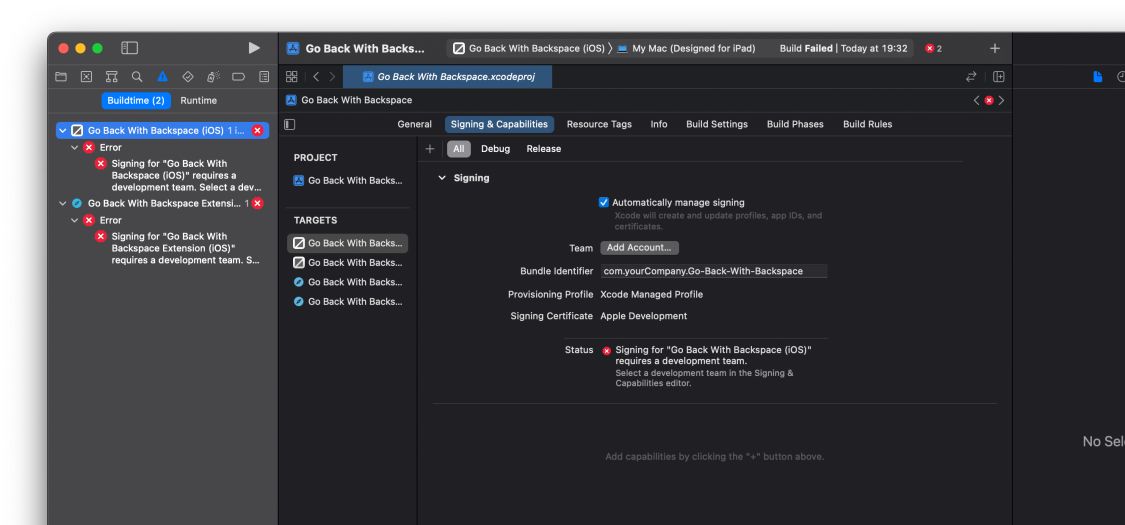
手順としてはXcode上で実行ボタン(再生アイコン)を押せば済むはずなのですが、自分の環境ではコンパイルエラーになってしまい、その修復作業が必要でした。こういう時のコンパイルエラーってうんざりしますねー(笑)。

コンパイルエラーの様子。
エラーメッセージを見るに、コンパイルには署名が必要みたいですね。署名するには、開発チームが必要ですとあります。
筆者は昔Apple Developer Programに登録していたアカウントを持っているので、とりあえずそれを使うことにしました。課金しなくなり久しく、放置状態のアカウントでしたが問題ありませんでした。

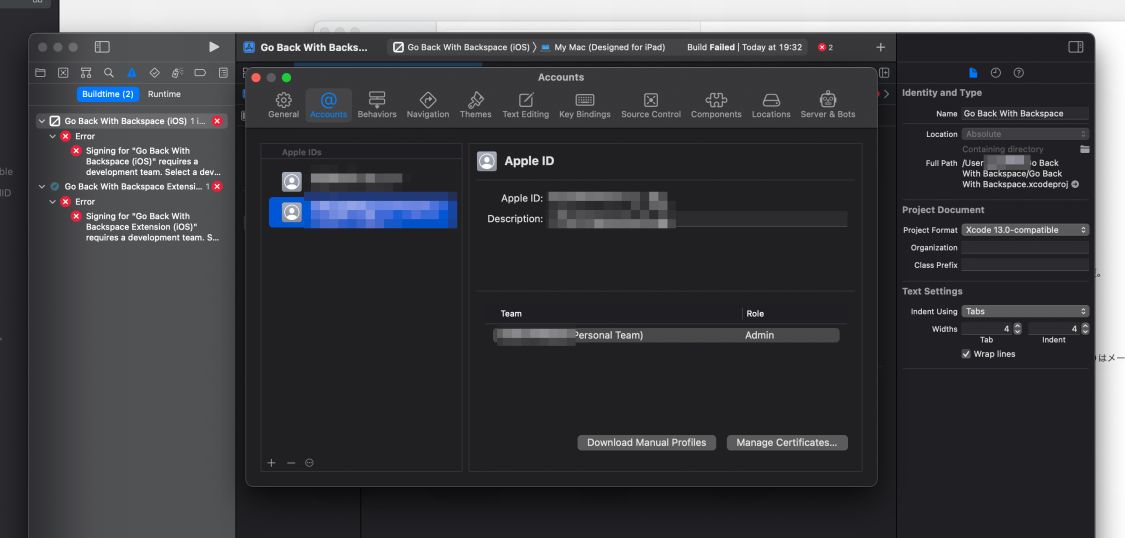
Xcodeのアカウント追加画面
Xcodeの 〈設定〉 → 〈アカウント〉で、Apple IDを追加。今はもう課金してないとは言え、昔はデベロッパープログラムに登録してアプリなども公開していたアカウントで、チーム設定などもその時に済んでいるのですんなり通りました。この辺、普通のIDだとどうなるのかちょっとわからないです。すみません。
Xcodeにアカウントを追加すると、先程のXcodeプロジェクト設定の 〈Signing & Capabilities〉のTeamのところから追加したアカウントのチームが選択できるようになります。自分のアカウントのPersonal Teamを設定した状態でコンパイルすると、今度はエラーもなくコンパイル成功しました。
5. 変換できた拡張機能を有効にする
Safariを開発モードに
やっと変換作業が終わりました。これで拡張機能が既にSafariに追加されているのですが、そのままだと表示されません。 〈設定〉 → 〈詳細〉ページの一番下にある 〈メニューバーに“開発”メニューを表示〉にチェックを入れてSafariをデベロッパーモードにします。
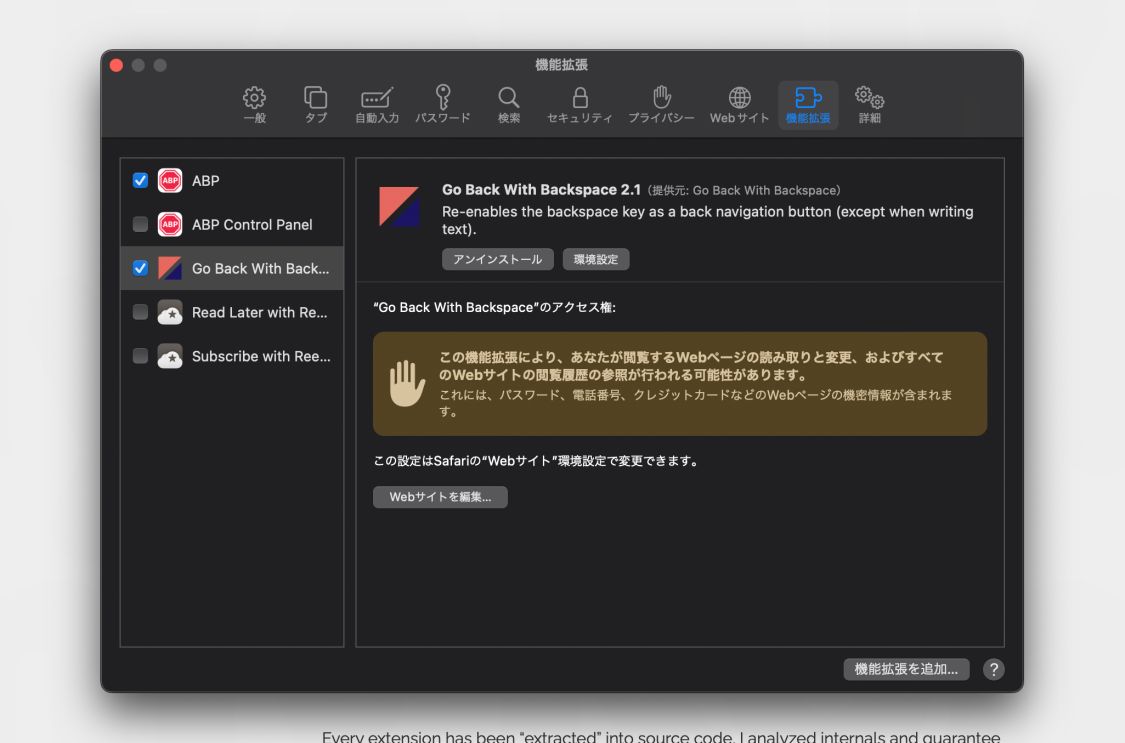
さらに、デベロッパーモードでのみ表示される 〈開発〉メニューの下の方にある、 〈未署名の拡張機能を許可〉を選択します。これでSafariの 〈設定〉 → 〈拡張機能〉のページに変換した拡張機能が表示されるようになります。

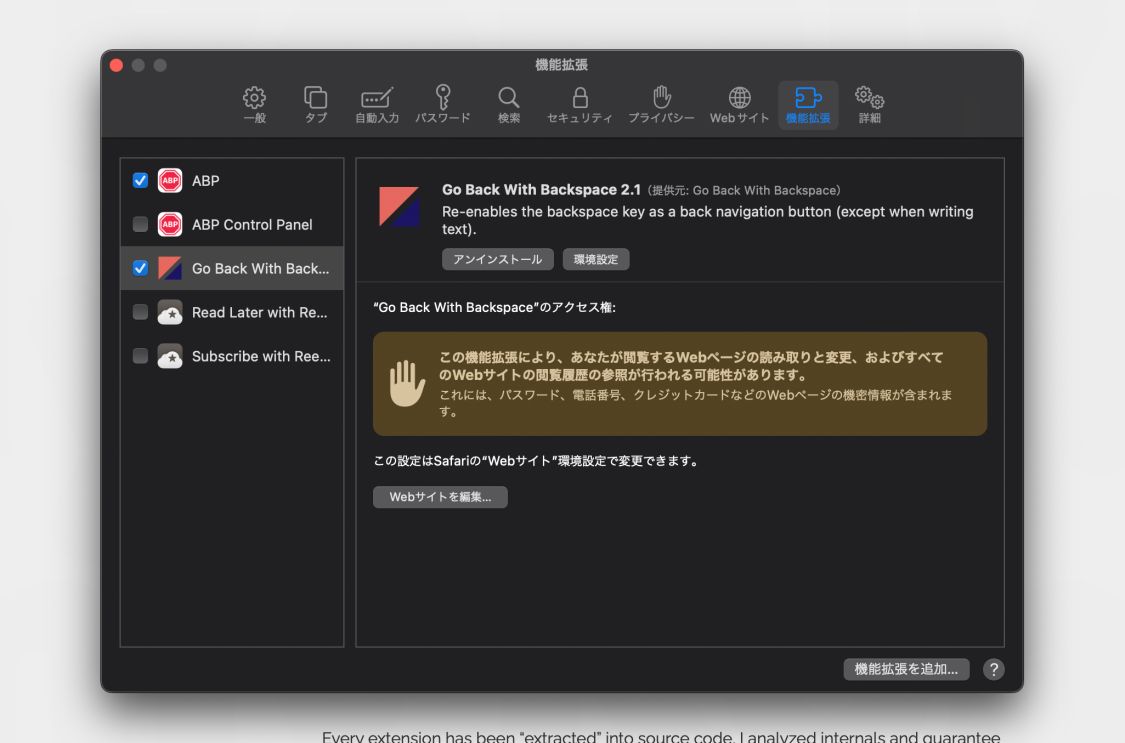
もちろん初期状態では有効になっていないので、チェックを入れて拡張機能を有効にします。閲覧する全てのWebサイトのデータを読み取れるなどと物騒な警告が出ますが、これはChromeでも同じ。ブラウザ拡張機能はそういうものなので仕方ないです。

Go Back With BackspaceがSafariに降臨!
というわけで、苦労の甲斐あってChromeの拡張機能をSafariに移植する事に成功しました!
ざっと使ってみた限りは正しく動作してるようです。これでSafariでも Backspace でブラウザバックができるようになりました!
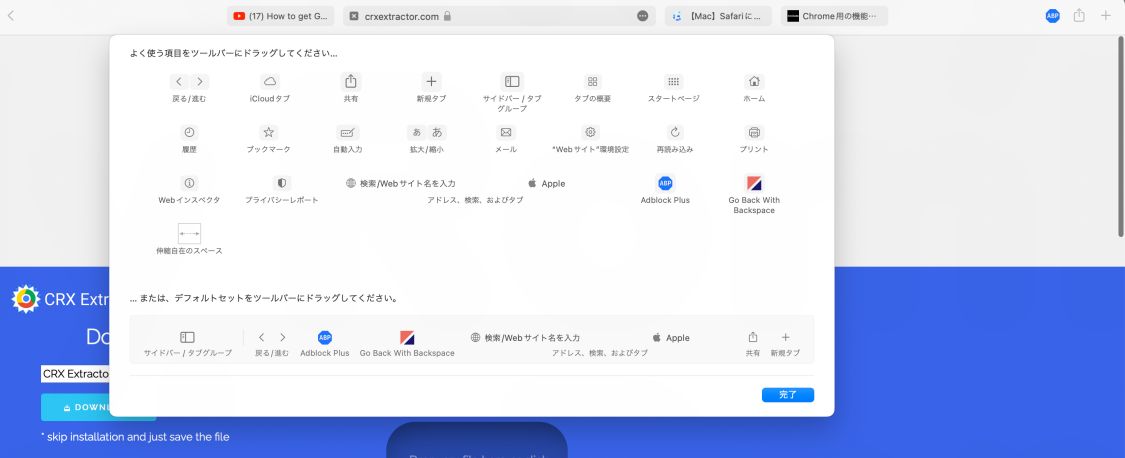
ちなみに、拡張機能を導入するとそのアイコンがウィンドウ右上に追加されますが、ツールバー上を右クリックして 〈ツールバーのカスタマイズ〉から削除できます。Safariのタブはアドレスバーと統合されていてスッキリしているので、統一感のない拡張機能のアイコンでごちゃごちゃさせたくないですね。

後記
というわけで、Chrome拡張機能をSafariで使えるようにする方法、自分の場合でした。
ぶっちゃけ手間ですよねー。まあこれだけの手間をかけても使いたいと思える拡張機能しか変換しなくなるので、本当に必要なものを厳選できて良いかもしれません。自分も今の所Go Back With Backspace以外はもういいかなってなってます。あでもキーボードで快適にブラウジングできるようになるMoly HaHは欲しいかな。あとReturn YouTube Dislikeは要《い》るなー(笑)。
この記事はここで終わりです。
読んでいただきありがとうございました。
良かったらシェアしてね!
That's all for this article. Thank you for your reading.
Please share this if you like it!