Matrix4x4ノードの任意の位置にある数値を取り出すサブグラフ
以前、スプライトをベイヤーディザで表示するシェーダーグラフを作ったのですが、ベイヤーマトリックスは単純な4x4の行列であるにも関わらず、行列の任意の位置にある数値を取り出す方法がわからなかったためMatrix4x4ノードが使えず、複雑な分岐の中にベイヤーパターンの値を忍ばせていました。
さてその後、サブグラフという概念を知り、“Matrix4x4ノードの任意の位置にある数値を取り出すサブグラフ”を作ることでベイヤーディザを行うシェーダーグラフ全体をスッキリと整理できました。というわけで、Matrix4x4ノードから、任意の位置にある数値を取り出すサブグラフをご紹介します。果たしてベイヤーディザ以外で用途があるのかわかりませんが……

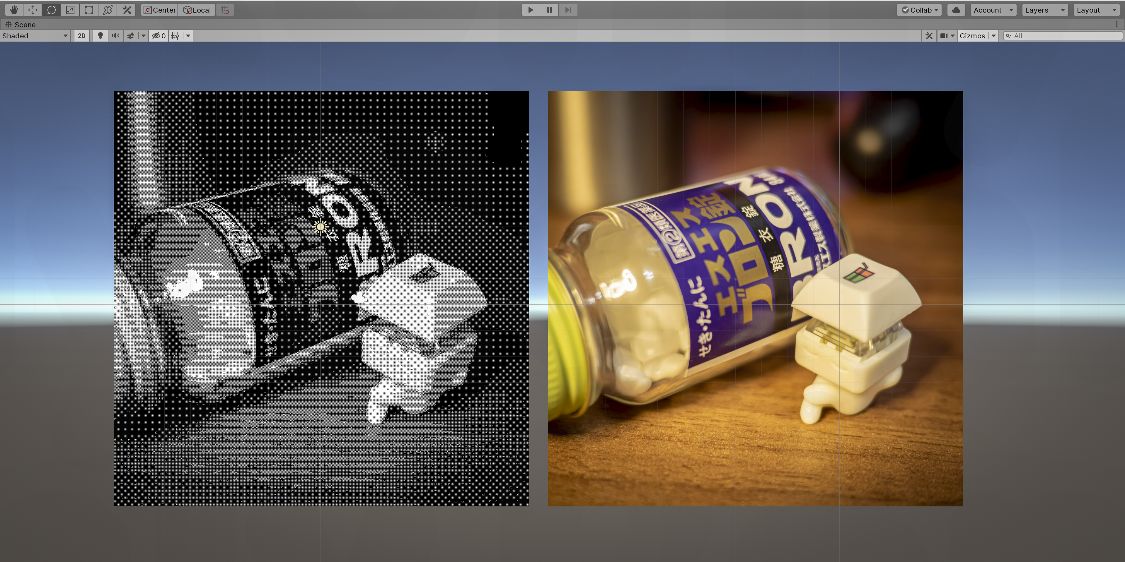
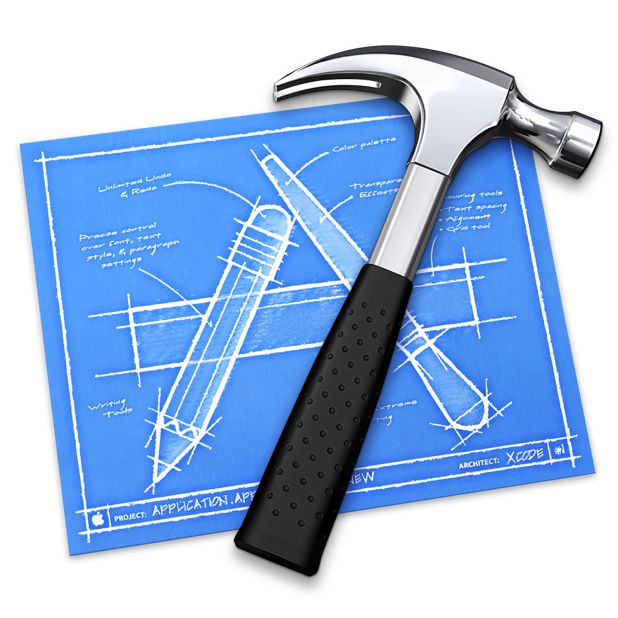
上が以前のシェーダーグラフで……
![Bayer-dithering ShaderGraph [improved]](https://romly.com/blog/_post-images/unity_shadergraph_extract_value_from_matrix4x4/extract_value_from_matrix4x4-1_1125.jpg)
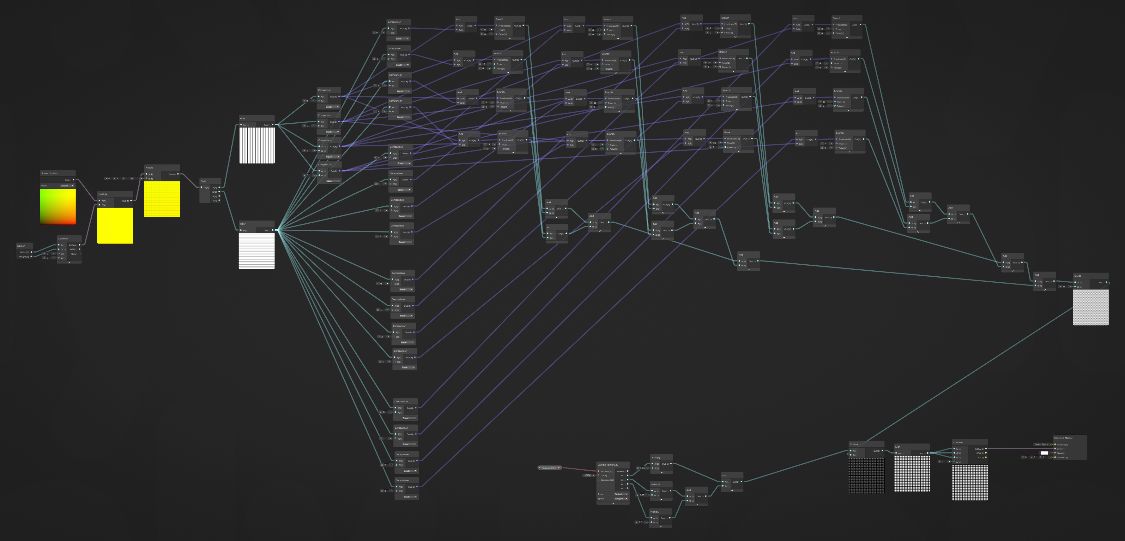
下が今回ご紹介するサブグラフを使って改良したもの。上の画像のごちゃごちゃした部分がサブグラフで一つのノード(青く選択されているノード)にまとまって、やっている事は同じながら見た目はスッキリです。また、ベイヤーパターンの値もMatrix4x4ノードで直感的に記述できるようになりました(ちなみに、元々のスプライトの画素値のグレースケール化の部分もサブグラフにまとめました)。
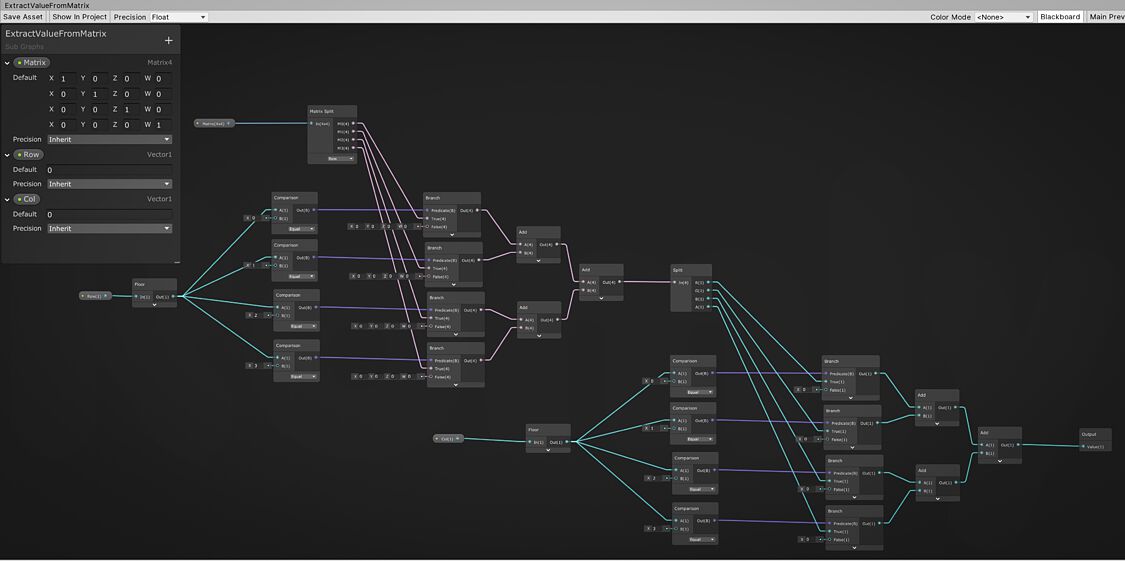
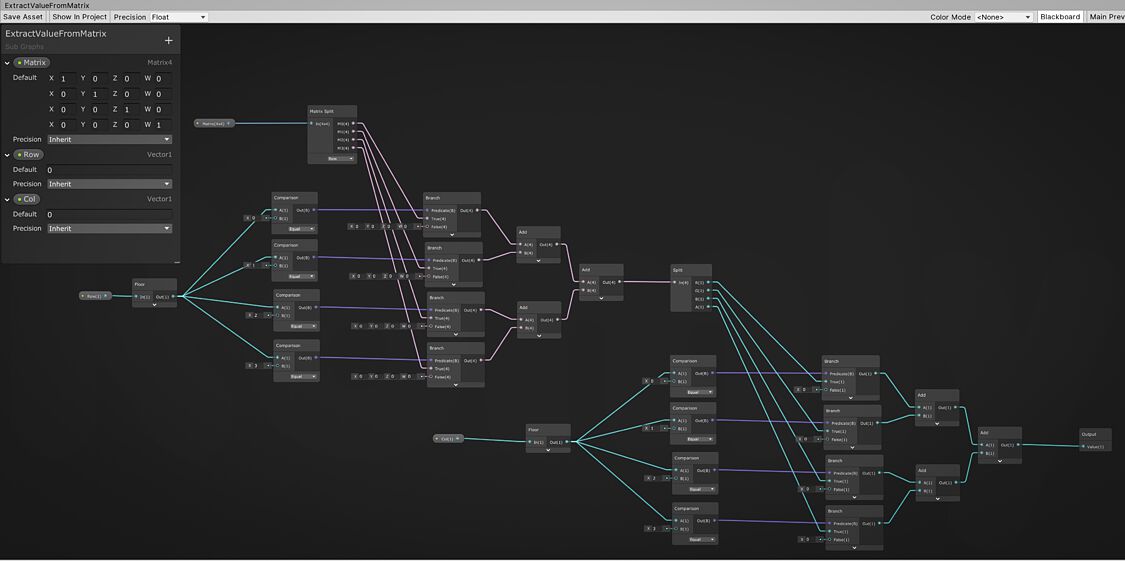
サブグラフ全体図

サブグラフ全体図はこんな感じです。Matrix4x4の値と、値を取り出したい位置を指定する行、列の数値で計3つの入力ラインがあります。出力は取り出した値一つです。
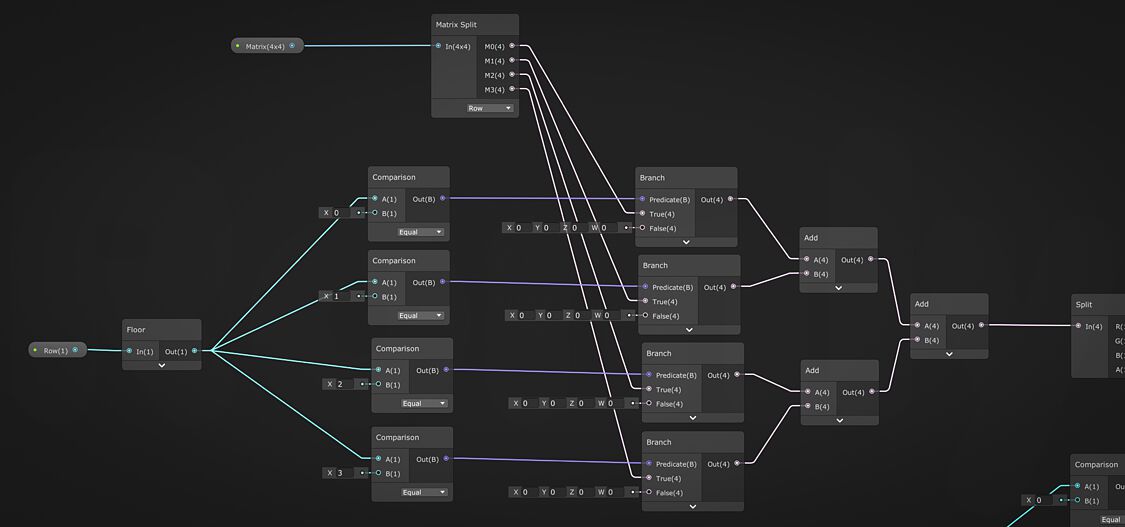
指定された行の取り出し

仕組みとしては、まずMatrix4x4を
〈Matrix Splitノード〉で各行に分け、それをRow入力の値で分岐する
〈Branchノード〉に繋げます。これでRow入力の値が0..3それぞれだった場合に、対応する行がVector4として取り出せます。
条件に当てはまらない場合は各チャンネルが0のベクトルになるので、全てを
〈Addノード〉で加算すれば結果として必要な行の値のみ取り出せたことになります。なお、Row入力が整数とは限らないので、念の為最初に
〈Floorノード〉を通しています。
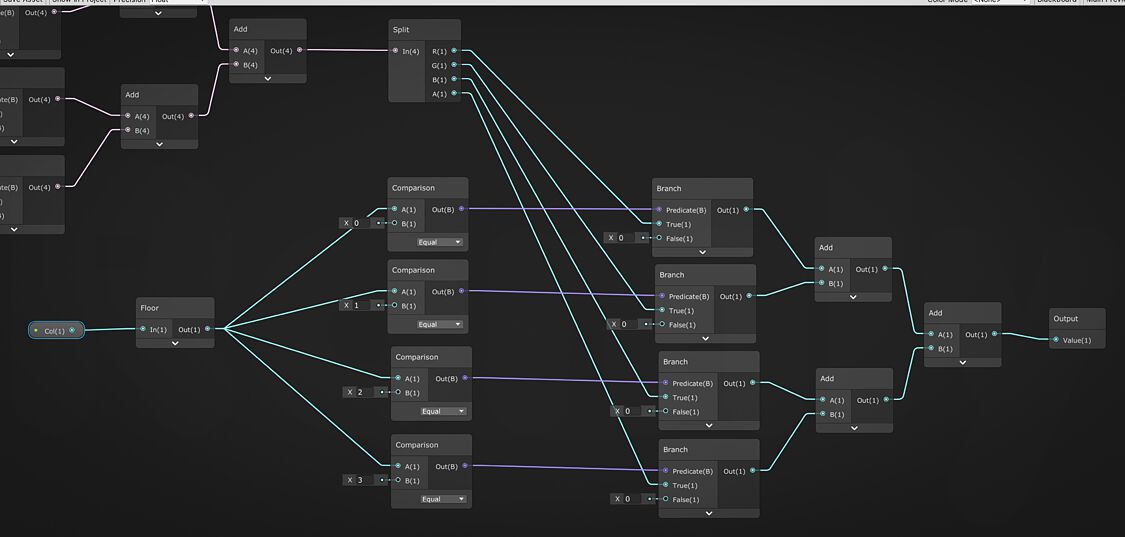
指定された列の取り出し

後半もまったく同様の要領で、今度はVector4の値からCol入力の値に対応するチャンネルの数値を取り出しています。最後に加算して、これでMatrix4x4から任意の位置にある数値が取り出せました!
というわけで、ベイヤーディザの閾値を取り出す以外にどんな用途があるかわかりませんが、Matrix4x4から任意の位置にある数値を取り出すサブグラフのご紹介でした。
この記事はここで終わりです。
読んでいただきありがとうございました。
良かったらシェアしてね!
That's all for this article. Thank you for your reading.
Please share this if you like it!