[Hugo] How to write a comment which for hidden (or shown) in HTML

My blog moving project from WordPress to Hugo is going well I guess. But taking long long time since I'm making the theme from ground up, and only 1% of posts was rewritten so far. Still I'm kinda getting used to Hugo's unique syntax. Yes, Hugo's syntax is quite unique... I have to google every each step while I'm trying write something. So here is how to write comments in Hugo.
Template HTML, Partial HTML, Shortcodes
If you want to write a comment in template files such as list.html or single.html, Partial HTML and Shortcodes, just a normal HTML comment <!-- --> would be suffice. FYI, Hugo will remove HTML comments from the output files. Therefore this comment will not be remained in files exported by hugo command.
<!-- Have you ever met a person who has a style which is "never write any comments"? -->Comments for users which are shown
Like above Hugo remove comments in a kind spirit. But you might want to keep some comments intentionally time to time.
You can do that with combining Hugo's string literal and safeHTML function. If you forget safeHTML, <> will be escaped as <> and be shown in the web page so please don't forget it.
{{ "<!-- This comment will be remaining in HTML code so you don't want to write heedless things :P -->" | safeHTML }}How can I keep comments in HTML source? - support - HUGO
https://discourse.gohugo.io/t/how-can-i-keep-comments-in-html-source/1759/3
It is not necessary maybe but it might fit for displaying license text in the HTML code. (if it's allowed to do that)
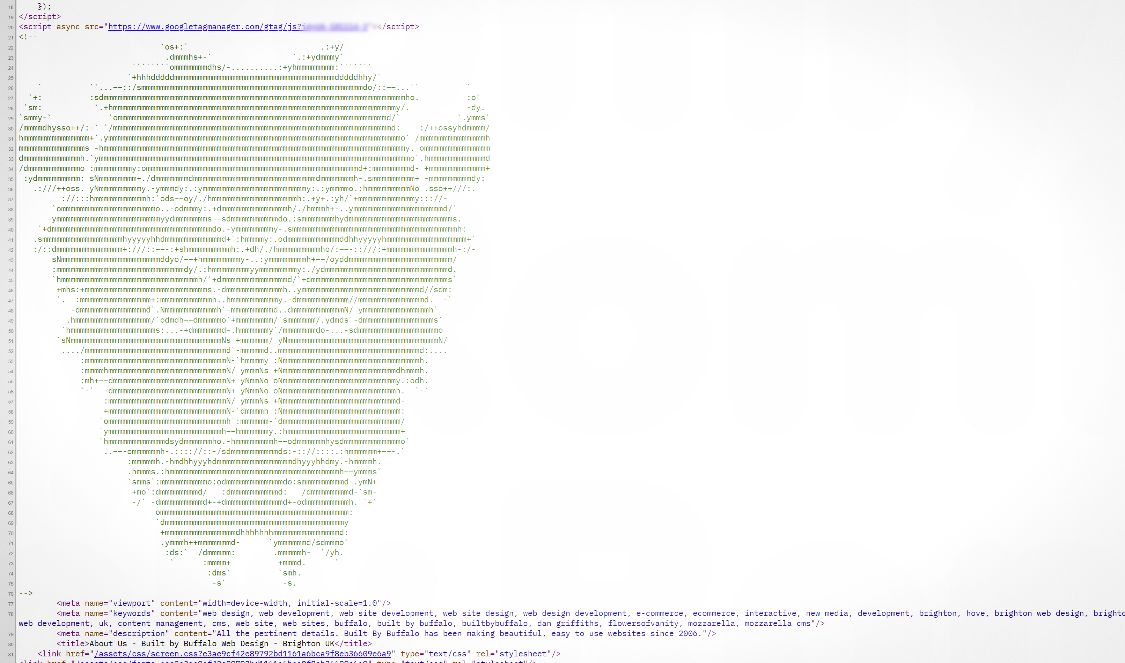
Thinking “minify” is quite common in web development these years but before Web 2.0, the secret messages in HTML code was common fun wasn't it. The below is web design company in UK, hiding beautiful brand logo buffalo in it's HTML code.
Built By Buffalo | Award Winning Web Design & Creative Agency
https://builtbybuffalo.com/about

Comments in Hugo code
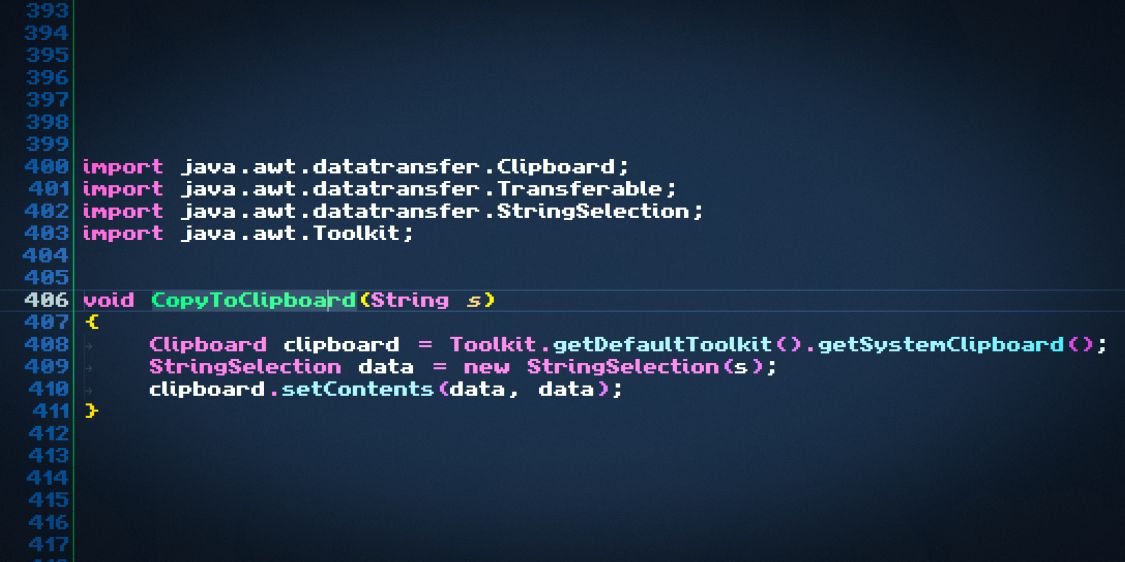
HTML comments are enough for usage like "A note for future me" since HTML comment can be written in Templates, Shortcodes, Partials and also content itself (if it's HTML format). But there are way to write a comment in proper Hugo code style. Just write a common block comment surroundings /* */, inside of Hugo's unique double braces {{ }}.
{{ /* ちなみに、HugoでHugoの事を書く時、{{があるとHugoのコードとして解釈され予期せぬ動作の原因になるので、できるだけ { } にエスケープした方が良さげです。 */ }}Maybe no need to use this since Hugo's code (what's the official name for it? GO template...?) are tend to be prolix also doesn't fit well with VScode syntax highlighting. But I think using it makes clarify the whether the comment for HTML (and it's design) or for Hugo code itself. For me I feel a little uncomfortable writing HTML comment for explaining Hugo code's variable so I use both of them as much as I can even it makes to much double braces. But HTML comments looks stands out among shortcodes and well colorize by editors syntax highlighting so... I don't know which is good honestly :P
That's all. Hope it did help you a bit. Hugo is greaaaat!
この記事はここで終わりです。
読んでいただきありがとうございました。
良かったらシェアしてね!
That's all for this article. Thank you for your reading.
Please share this if you like it!