【Hugo】見せない(見せる)コメントの書き方

WordPressからHugoへのお引越しもだいぶ進みました。テーマをイチから作ってるのでサイトの体裁を整えるのが精一杯、記事自体は1%しか書き換えられてないわけですが、Hugo独特の書き方はだいぶ慣れてきました。そう、Hugoの書き方は本当に独特…… いちいち躓《つまず》いてしまうんですが、そんな中でもコメントの書き方などをば。
テンプレートHTML、パーシャルHTML、ショートコード
list.html, single.htmlなどのテンプレートファイル、パーシャルHTML、それからショートコード中にコメントを書いておきたい時は、普通にHTMLコメント<!-- -->で大丈夫です。なお、Hugoは出力時にHTMLコメントを自動的に削除します。従って、このコメントはhugoコマンドで出力したファイルには残りません。
<!-- コードのコメントを絶対に書かない流儀の人に会ったことはありますか?僕はあります。 -->ユーザーに見せたいコメント
上記の通りHugoは親切心でHTMLコメントを削除してくれますが、HTMLコードに敢《あ》えて残しておきたいコメントもあると思います。
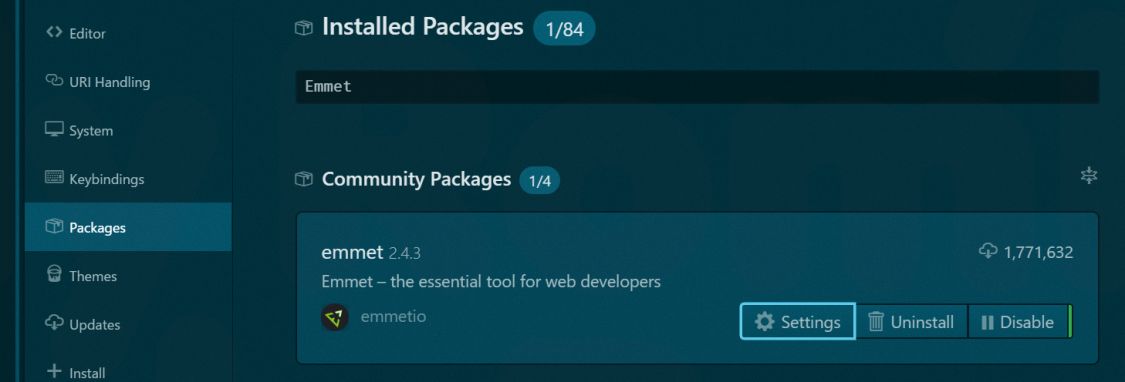
文字列状のHTMLコメントに、HugoのsafeHTML関数を組み合わせることで出力後のHTMLにもコメントを残すことが出来ます。ちなみにsafeHTMLを忘れると <> が <> にエスケープされてしまうのでWebページにそのまま表示されてしまうので忘れないようにしましょう。
{{ "<!-- これはHTMLに残るので、 滅多なことを書かないようにしましょう -->" | safeHTML }}How can I keep comments in HTML source? - support - HUGO
https://discourse.gohugo.io/t/how-can-i-keep-comments-in-html-source/1759/3
必要になることはあまり無いかもしれませんが、例えば画像素材やアイコン素材のライセンスをHTMLコードに表示するといった使い方が考えられます(許されている場合)。
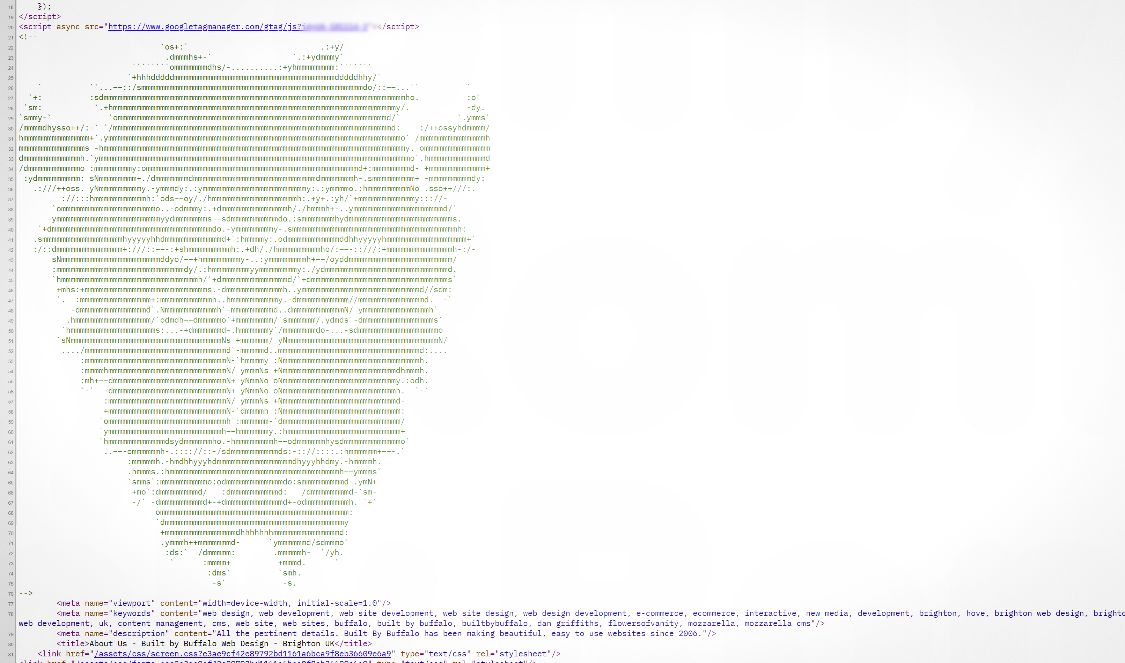
また、いわゆる“minify”という考え方が広まった今では少なくなってしまいましたが、Web2.0以前はHTMLソースを見てくれた人だけにこっそり秘密のメッセージを伝える遊びが盛んでした。下記はイギリスのWeb制作会社ですが、見事なアスキーアートのブランドロゴがHTMLに隠されています。
Built By Buffalo | Award Winning Web Design & Creative Agency
https://builtbybuffalo.com/about

Hugoコード自体のコメント
HTMLコメントはテンプレートHTML、ショートコード、パーシャルHTML、そしてもちろんコンテンツ内(HTMLの場合)でも使えるので、注意書きなどを将来の自分のために残しておきたいという用途であれば十二分に事足りるのですが、しっかりとHugoのコードとしてコメントを記述する方法もあります。Hugo特有のダブルブレース{{ }}で囲った中に、一般的な言語のブロックコメント的に/* */で挟んで書けばコメントになります。
{{ /* ちなみに、HugoでHugoの事を書く時、{{があるとHugoのコードとして解釈され予期せぬ動作の原因になるので、できるだけ { } にエスケープした方が良さげです。 */ }}Hugoのコードは(正式には何て言うんでしょう? GO Template……?)、ただでさえ冗長になりがちで、VScodeなんかのシンタックスハイライトとの相性も悪いので、敢えてこれを使う必要はないかも知れません。その代わりHTML(のデザインなど)に対するコメントなのか、Hugoの処理に関するコメントなのかが明確になると思います。Hugoのコードの変数の説明などをHTMLコメントで書くのはなんとなく気持ちが悪いので、できるだけ使い分けるようにしています。まあ、読み辛いと言えば読み辛いですが…… それに、HTMLコメントだとショートコードの中で目立つし、エディタの構文強調で綺麗に色分けされるので…… 正直なところどっちがいいのかわかんないですねw
いじょ。お役に立ったでしょうか? Hugoさいこー!
この記事はここで終わりです。
読んでいただきありがとうございました。
良かったらシェアしてね!
That's all for this article. Thank you for your reading.
Please share this if you like it!