【超個人的】プログラミングに使えると思うフォント ベスト7 2017
明日はHorizon Zero Dawnの発売日ですねー。
さてその昔、プログラミング中に使うのが好きだったフォントを8つあげたのですが、7年も経てば好みも変わるものです。
しかも当時と比べてWindowsのフォントレンダリングは劇的に美しくなり、MacTypeを入れることは無くなりました。
さらにディスプレイの高解像度化と、解像度に依存しないフォントサイズの指定が出来るようになったことで、フォント選択の幅がめちゃくちゃ広がった上に、Source Code Pro, Camingo Code, Fira Codeのようにコーディングを目的としたフォントだけでもよりどりみどりという、とても良い時代です!
というわけで、最近使っているフォントを上げてみたいと思います。
コーディング専用のフォント~とか言いましたが、個人的にはレトロブームで、相変わらず「ちょっと見づらいけど楽しい」が好きです。
PICO-8

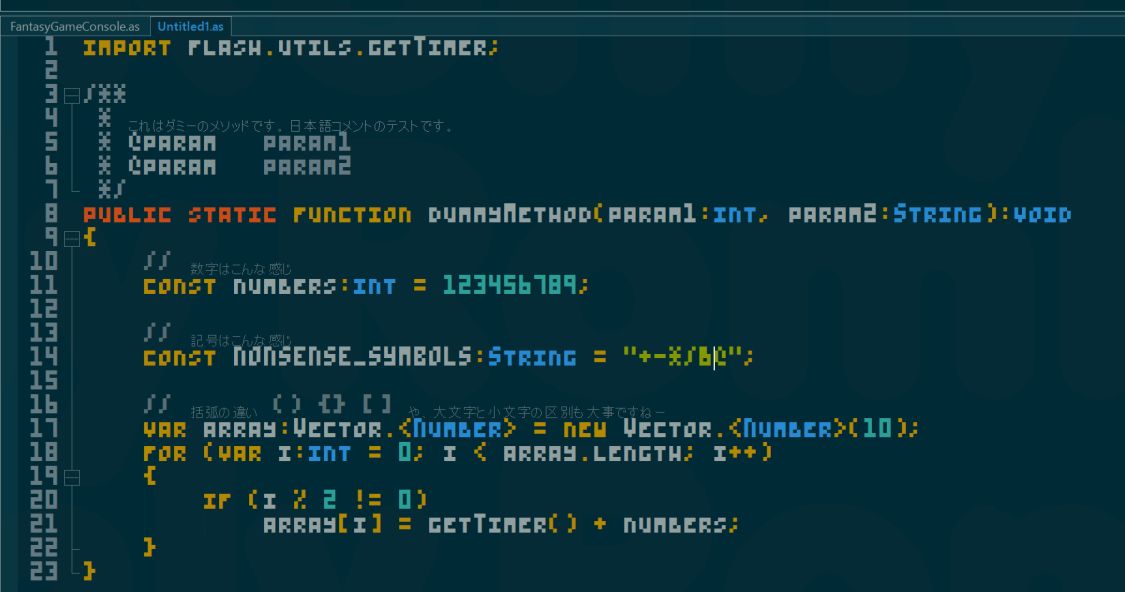
何と言っても最近のマイブームはこれ。PICO-8というレトロゲーム開発ツールに使われている極小ピクセルフォントです。
開発ツールと言っても、たったの128*128pxの解像度しかない画面でスプライト作成、音楽作成、さらにはプログラミングまで行うツールですので、そのフォントもわずか5*3pxしかありません。しかしながら、前述の通りコーディングに使われるフォントですので、意外となんとかなるようになっていて、l《エル》/I《アイ》や記号の区別も問題ありません。
小文字も大文字の形のまま小さくなっているところが可愛いですね。これを使えばいつでもPICO-8気分で作業できます。
ディスプレイの高解像度化は、一見こういった関係なさそうなピクセルフォントにとっても貢献します。出力先となる画面の解像度が高いおかげで、フォントサイズに関わらずピクセルフォントがガタガタしないんです。昔の解像度の低いディスプレイだとピクセルフォントを使う時は等倍サイズじゃないと厳しい部分がありました。
欠点は英語しかないので、コメントなどの日本語は小さすぎて読めなくなってしまいます。エディタの設定でコメントには別のフォントを指定してあげて下さい。
日本語には美咲ゴシックを使うと、ドット絵バンザイって感じになっておすすめです。
PICO-8 Font?
http://www.lexaloffle.com/bbs/?tid=3109
Amiga Forever Pro2

いや~結局この手のフォント好きなんですよー。レトロバンザイ!
1980年代のAmigaというパソコンのフォントらしいです。昔のMS-DOSとか、BIOSの画面を見ているようなレトロ感がたまりませんね。ふふふ。
文字の下端を右にはらうようなデザインで、行全体がなびいているような見た目になるのがほんと可愛い。たまんない。
難点はやはり日本語はないのと、かなり横幅を取るフォントなので、横に2つエディタビューを並べて作業というようなことがちょっと辛くなります。
Amiga Forever Pro2 Font - FontZone.net
http://fontzone.net/font-details/amiga-forever-pro2
Press Start K

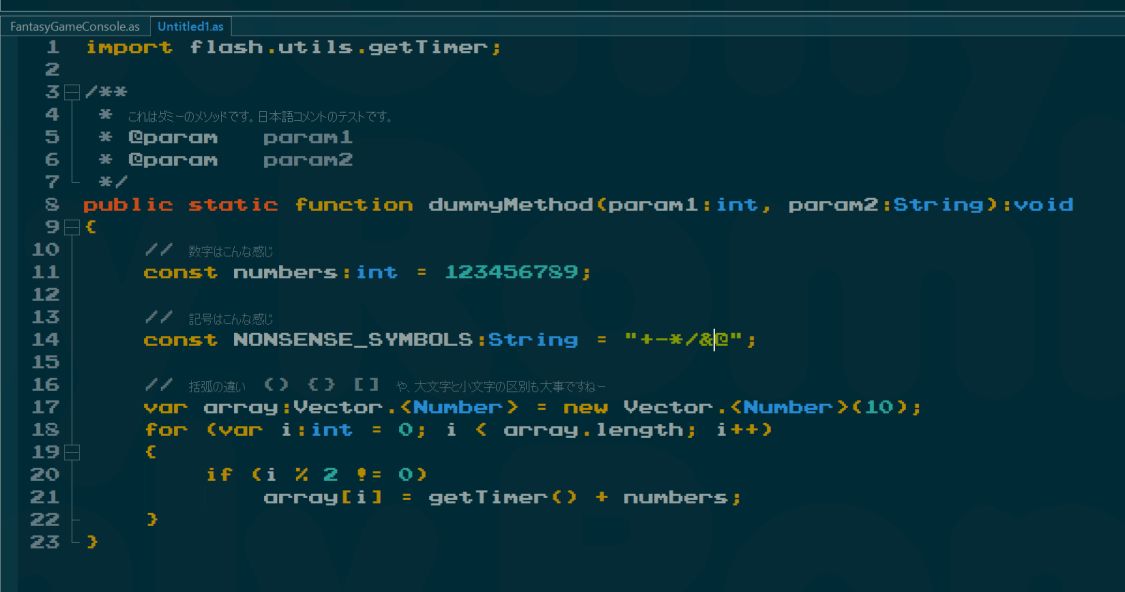
へへへ、またピクセルフォントです。こちらはゲーセンを思い起こさせる昔のゲーム風のフォントですね。
小文字のボディは正方形に近く、ディセンダは極端に短いので安定感がある他、一文字の横幅がかなりあるので、シンボルも見やすいです。
幅とりすぎなのは難点ですが、その分行はすごく詰まるので、一画面に収まらないような長いメソッドも見渡せてしまいます。びっくりマークがホットドッグみたいに丸いのも可愛いですね。
“ラスト・コンティニュー”したくなりませんか!?
Press Start Font | dafont.com
http://www.dafont.com/press-start.font
- 無印とK付きがあるのですが、無印の方は小文字がちょっと見づらいので、ゲームボーイっぽいK付きがおすすめです。
Fira Code

ピクセルフォントばっかりじゃんってなるので今度はまともなフォントを。
その名の通りコーディングに特化したフォントで、特徴はリガチャを使ったプログラミング特有の記号の処理です。
比較演算子の==, !=, >=ですとか、コメントの/* */, <!-- -->、さらにはマークダウンの###、URLのwwwなんかを入力すると、専用の見た目に合体してカッコいいです。
難点としては、まずエディタの対応が必要になります。詳しくは公式サイトに対応表がありますが、残念ながらFlashDevelopは対応していません。ぐぬぬぬぬぬ。
それから小文字のrなんかが顕著なんですが、結構棘っぽいデザインなんですよね。gの耳の部分とかもそうなんですが、ソースコードを表示させると全体的に痛そうな雰囲気になるのが若干気になります。
それでも、ちょっと今だけ(リガチャに対応する)Atomで編集しようかなと思えるぐらい、リガチャがくっつく瞬間が快感ですw

こちらがFira Codeでリガチャがバリバリに効いているサンプルです。
プログラムでよく使う演算子からHTMLの記号、なんとwwwまで見事につながっているのがわかると思います。
ちなみに右隣はリガチャはないですけど見やすいCamingoCodeです。後述。

こちらはLight版となります(最初のスクリーンショットはレギュラー版)。個人的にはこちらの細字が好きです。

こちらはRetinaというウェイト。レギュラー版よりわずかに太いそうですが、Retina解像度用ということでしょうか。
tonsky/FiraCode: Monospaced font with programming ligatures
https://github.com/tonsky/FiraCode
CamingoCode

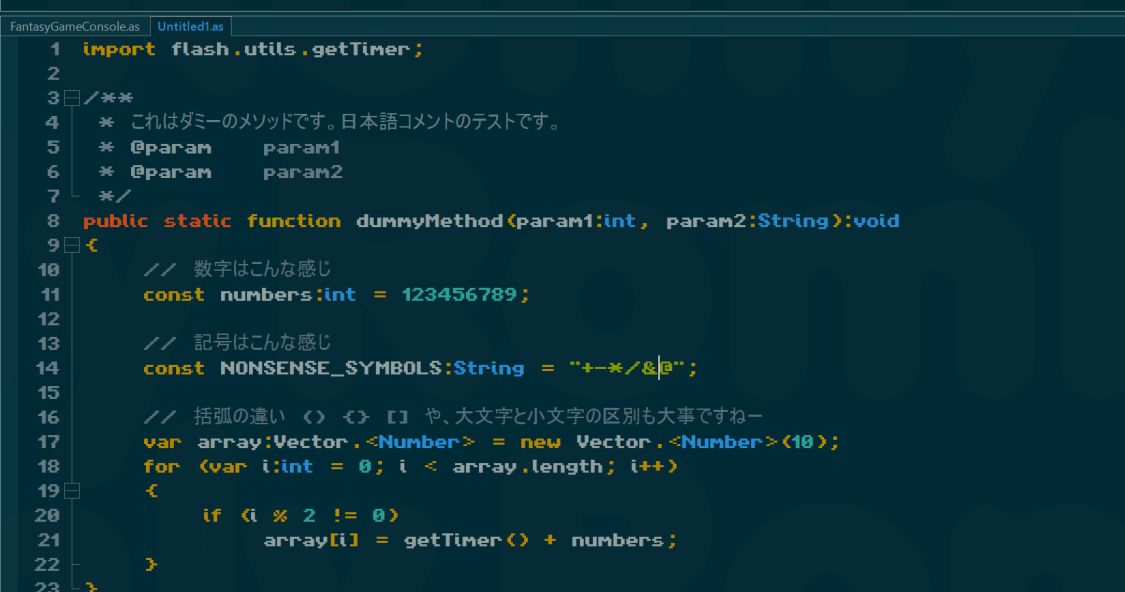
こちらもFira Codeと同様、コーディングに向けて作られたフォントです。歴史としてはFira Codeよりちょっと古いのかな?
リガチャのようなファンシーな機能はないので、FlashDevelopはもちろん、エディタを選びません。
適度な丸みと長めの横棒やセリフで、行のベースラインとミーンラインが綺麗に浮かび上がってくる、とても整ったフォントです。
後述のSource Han Code JPと違い、テキストを並べたときの密度まで考慮してカーニングが調整されているので、全体を見渡した時になんとなくここが濃い、薄いというのが少なく、目も疲れなさそう。
Jan Fromm : CamingoCode
http://www.janfromm.de/typefaces/camingomono/camingocode/
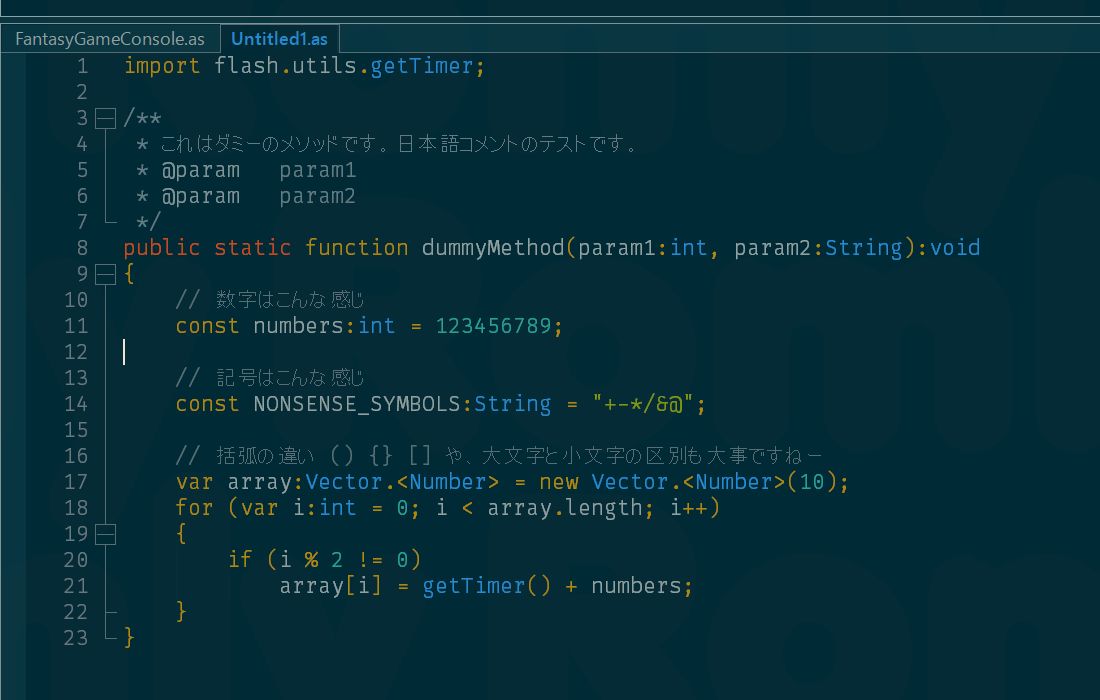
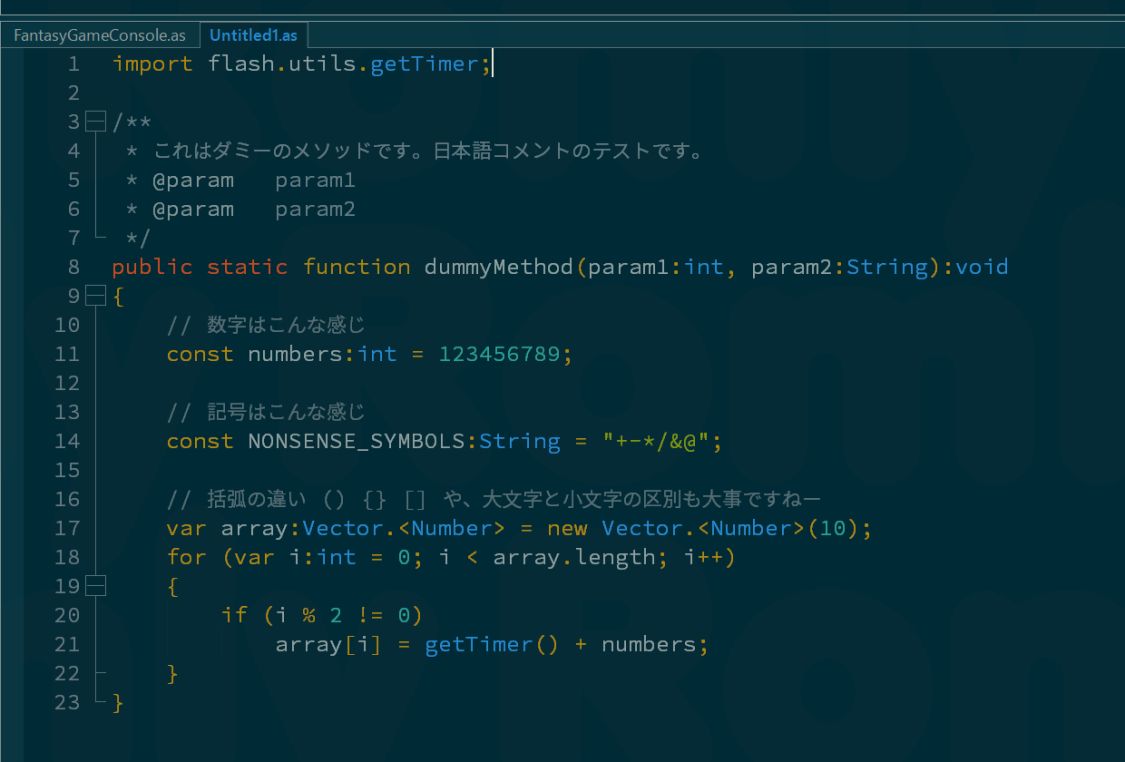
Source Han Code JP

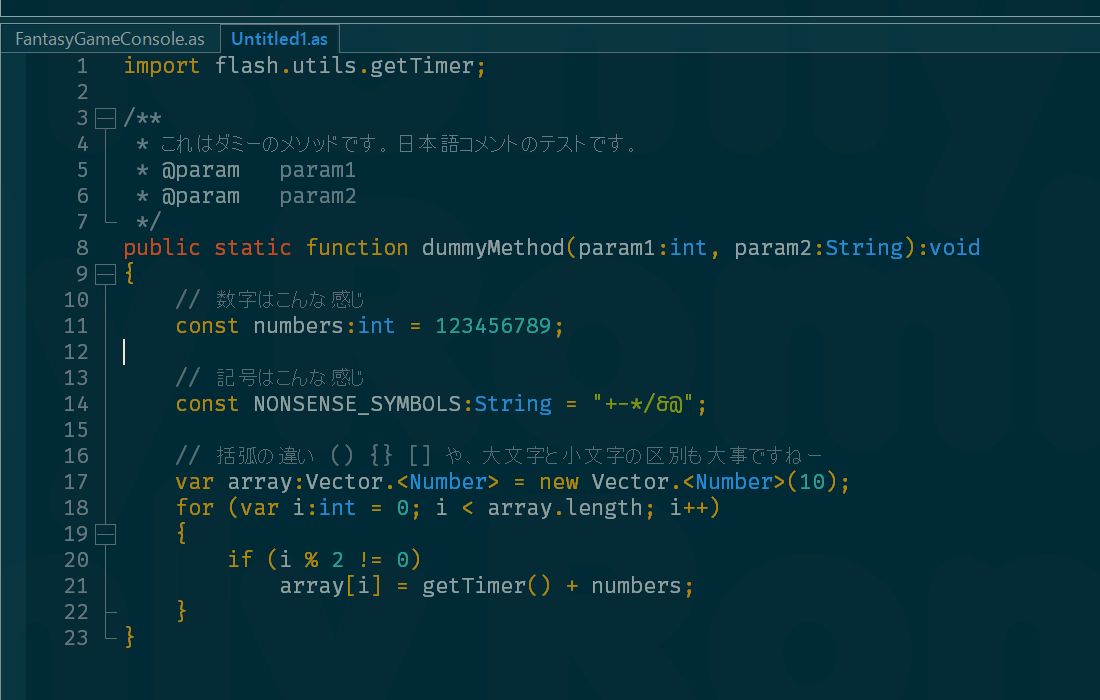
プログラミング用フォントとしてはおなじみSource Code Proと、源ノ角ゴシックを組み合わせ、日本語表示もバッチリのAdobe製フォントです。
とりあえずはこのフォントにしておけば間違いないですね。特筆すべき欠点もなく、ウェイトはExtraLightからHeavyまで7つも完備されています。上のスクリーンショットはレギュラー版。
日本語のコメントも綺麗に表示してくれますが、半角 * 2 = 全角ではなく、半角 * 3 = 全角 * 2であることを知っておかないと、プロポーショナルフォントじゃないのにインデントがうまく揃わないぞ? って混乱します。

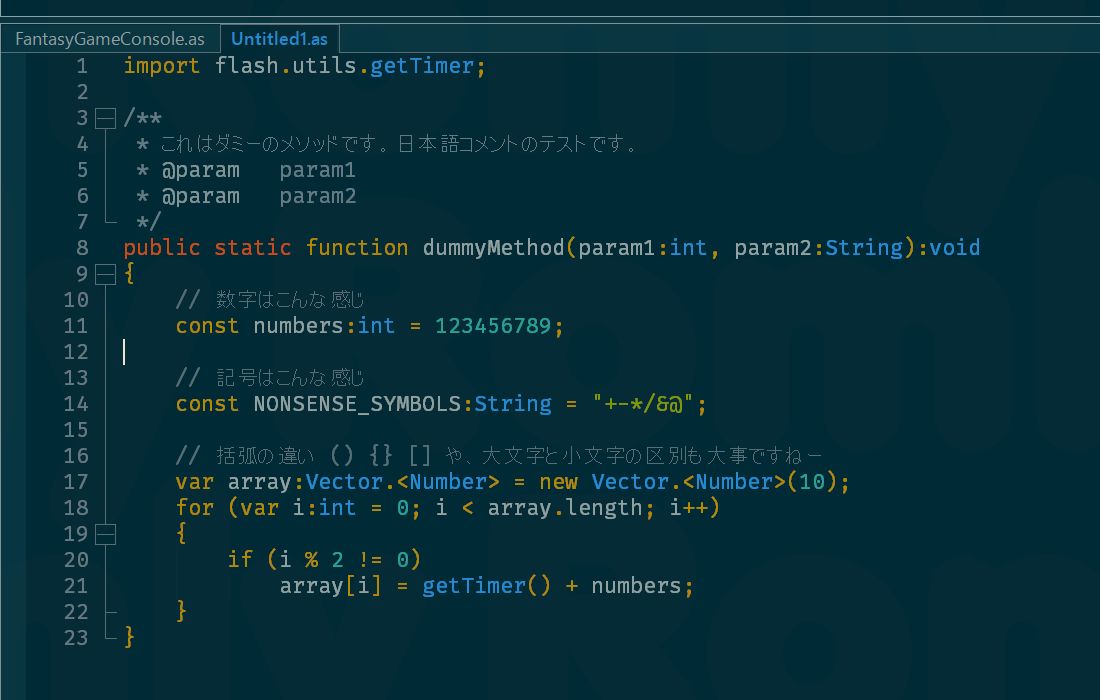
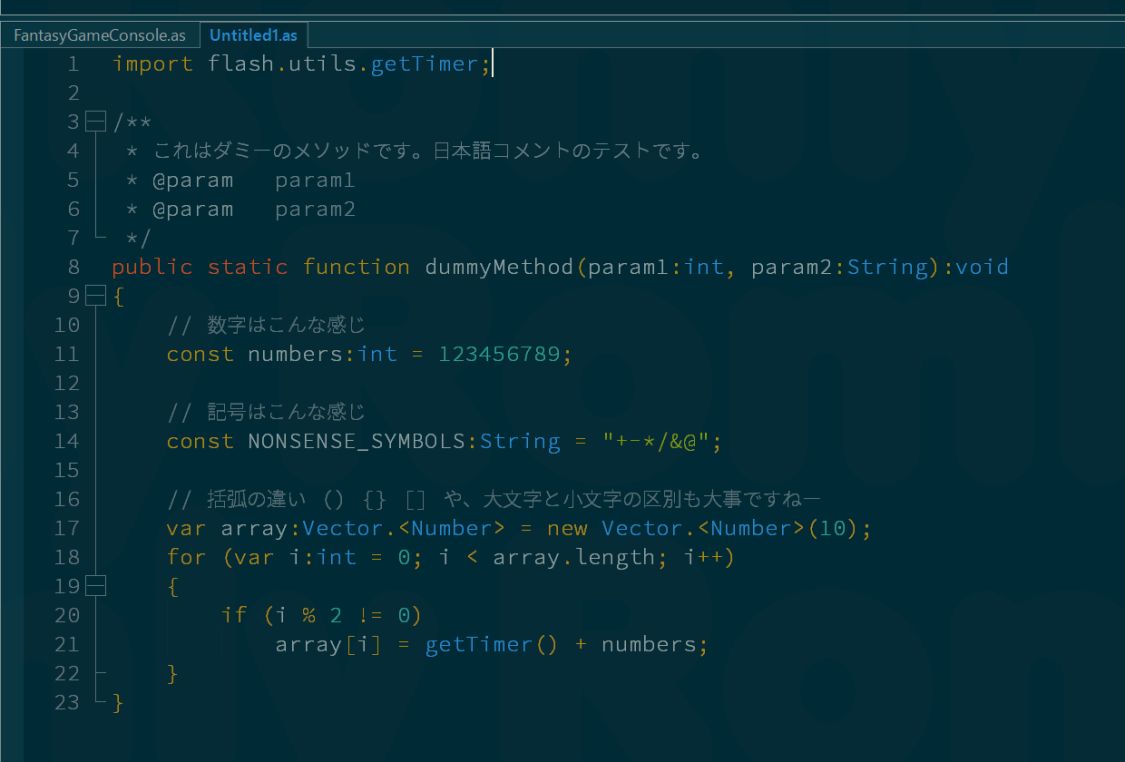
こちらはノーマル版ウェイトです。
正直、レギュラー版との違いがよくわかりません。拡大してみると記号などわずかに違うことは違うのですが……

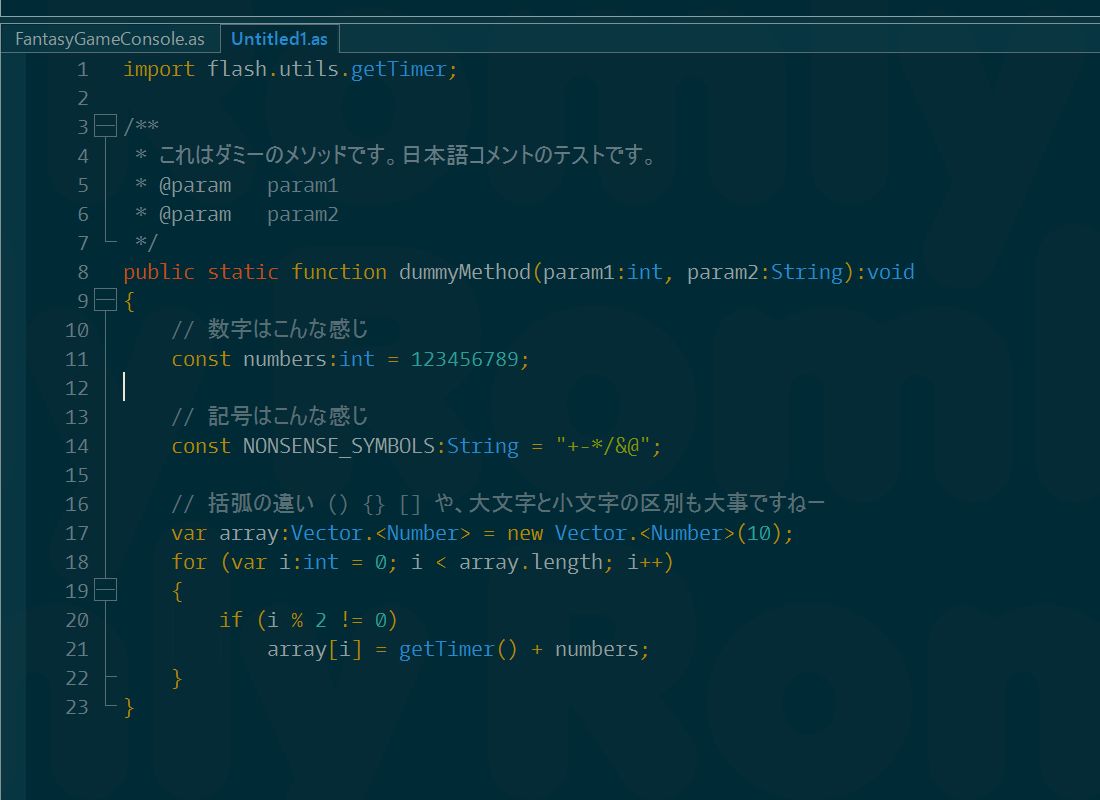
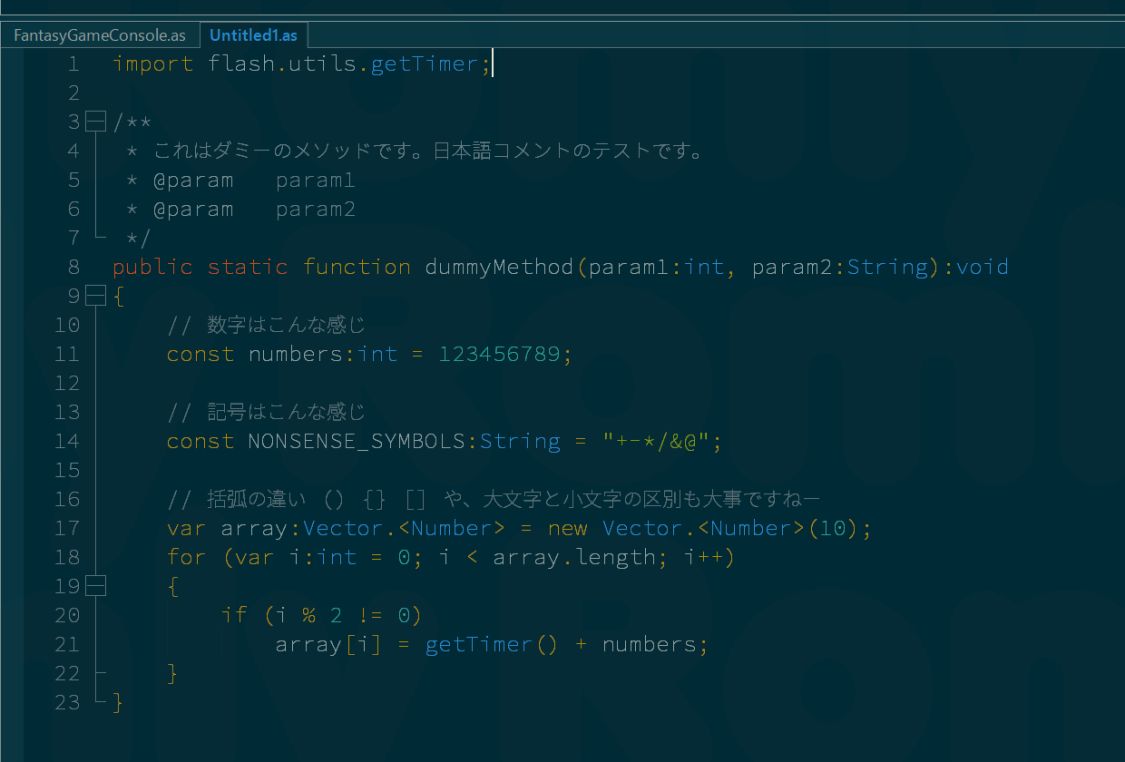
こちらはライト版。
高解像度のディスプレイではいちばん綺麗に見えて好きです。Source Code Han JPフォントといったら専《もっぱ》らこのウェイトを使っています。

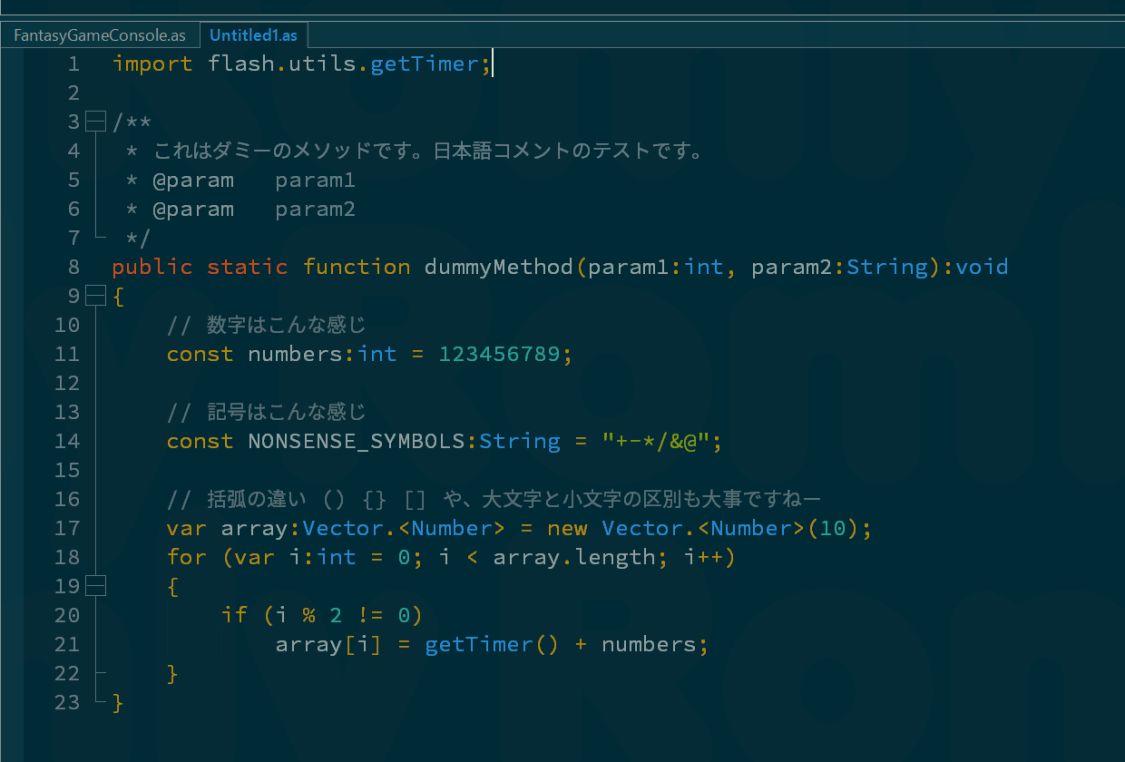
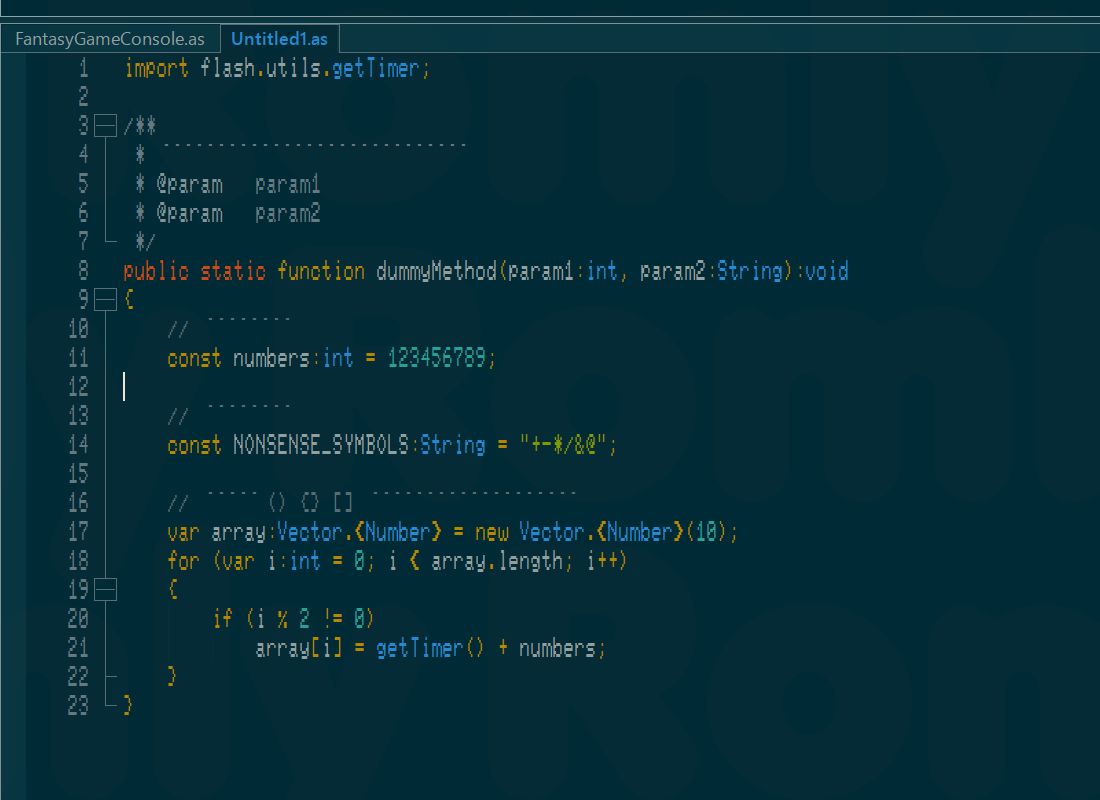
こちらはエクストラライト版。
細いウェイトは好きですが、これはちょっと細すぎますかね。かなり解像度が高い(一文字のピクセル数が多い)場合でないと、綺麗にレンダリングされずチカチカする感じです。
GitHub - adobe-fonts/source-han-code-jp: Source Han Code JP
https://github.com/adobe-fonts/source-han-code-jp#source-han-code-jp-1
N-Font

ちゃんとしたコーディング用フォントを3つ挙げたので、あとは趣味に走りたいと思います。
モ~リンさん作のPC-8001のフォントです。スクリーンモード640*200の縦長ドット。たまらない……
難点はそりゃあ見づらいことです。横棒に対して縦棒が細すぎるんですもの…… 目がチカチカして仕方ない。それでも当時のドッターさんはこの縦横のドットで美麗グラフィックを作り出していたんだからすごい!!
PC98で幻影都市とかやってたなぁ……(幻影都市が縦長ドットだったかはちょっと覚えてません。そんな気がしたんですが)
OUT of STANDARD [PC-8001]
http://www.geocities.jp/upd780c1/pc-8001/
- HAL 8999さんのサイトで、ページ下の方でN-Fontを配布しています。
というわけで、ドット絵バンザイなフォントでした……
ちなみに、昔ご紹介したプログラミングに使えると思うフォントは下記をどうぞ。クセのあるフォントばかりであまり参考にはならないかもしれません。
プログラミングに使えると思うフォント ベスト8 | Romly
http://romly.com/archives/2010/07/fonts_for_programming.html
この記事はここで終わりです。
読んでいただきありがとうございました。
良かったらシェアしてね!
That's all for this article. Thank you for your reading.
Please share this if you like it!


