プログラミングに使えると思うフォント ベスト8
- Segoe Print
- しねきゃぷしょん
- KFひま字 等幅
- Osaka 等幅
- S2G らぶ
- メイリオ
- Courier New
- ゆたぽん(コーディング)
- 旧WordPressサイト上でのコメント[Comments on the old WordPress site]
あくまで個人的なベストですけど。順不同です。
とにかく自分はソースコードのフォントをコロコロ変えます。気分転換の一種です。ずーっと同じフォントだと集中力がなくなってしまいます。
世の中には幾億のフォントがあるのですが、それがソースコード用、まして日本語もとなると数えるほどしかまともに使えません。なのでフォントを変えると言っても結局は手持ちのをローテーションで回していくしかないんですけどね。
そのローテーションに組み込まれているフォントをご紹介します。
ちなみに、変わったフォントの方が好きです。プログラミングに使うったって、今日日スペル間違えくらいeclipseが指摘してくれますから、0 と O、l と Iが区別できるとかはわりとどうでもいいです。むしろ分かりづらくても見ていて楽しいフォントが好きです。もちろん、プロポーショナルでも全然気にしません。特に手書き系が好きです。手でソースコードを書いてるような気分になれます。チームでプログラミングしてると折り返し位置とかもあるし、こうはいかないでしょうね。サンデープログラマーの特権です。イェイ。
というわけでこれらのフォントはソースコードでサンプルを示すような場合には全然使えないと思うのであしからず。

Segoe Print
一見すると読みにくそうな手書き風フォントですが、これでけっこうバランスが良く、読めないことはないんです。入力してて楽しいし、お気に入りです。Windowsに最初から入ってると思います。ちなみに、Segoe Scriptにするともう少し崩れて文字がつながりますが、十分使えます。日本語がないのが残念ですね。

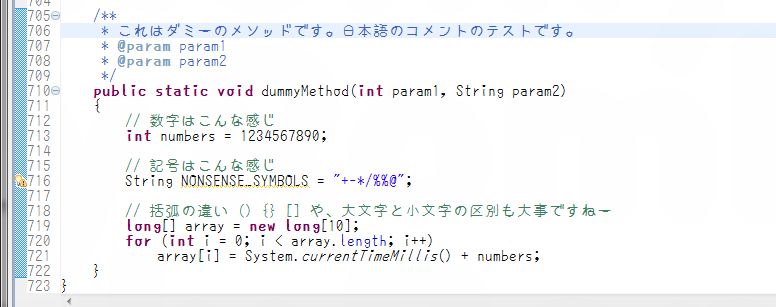
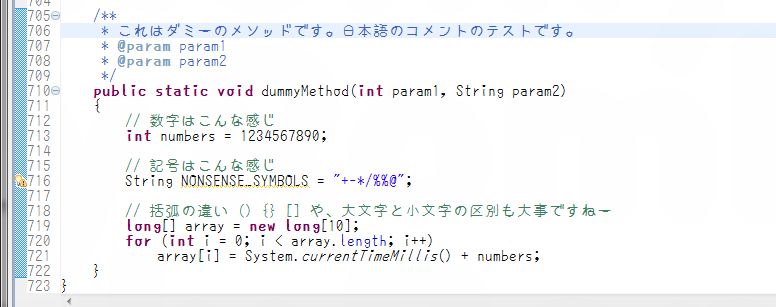
しねきゃぷしょん
映画字幕のフォントですね。まさかソースコードに使うことは想定されてないと思いますが、日本語はもちろんのこと、アルファベットも読みやすいのです。全体的にカッチリしていてソースコード向きですよね。
CHIPHEADさんが配布しています。http://chiphead.jp/
2021/07/22 追記[Added 2021/07/22]
残念ながらCHIPHEADさんのサイトは終了してしまったようです。検索すれば二次配布サイトがいくつか見つかるので、まだフォント自体は入手できそう。

KFひま字 等幅
この手のフォントにしては珍しく等幅があってありがたく使ってたんですが、残念ながら今は等幅は公開停止のようです。それぞれの字が太めなので、画面が物理的に小さくても読みやすいのが助かります。IBM T221とか、VAIO Pでコーディングする時は便利ですよ。
KF STUDIOさんが配布しています。http://www.kfstudio.net/

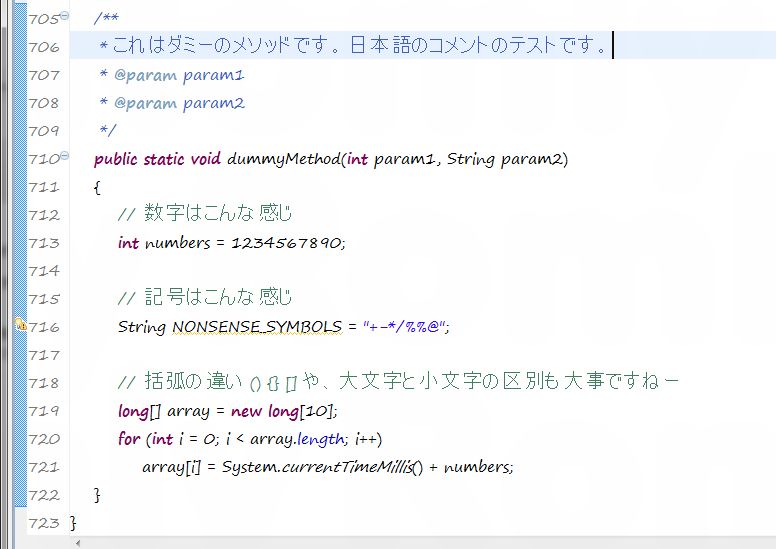
Osaka 等幅
昔のMacのフォントですね。あまりに読みやすいのでいろいろなフォント形式に移植が盛んです。上記スクリーンショットは9ptのものです(他は11pt)。もちろん他のポイント数でも読みやすいのですが、9ptにするとビットマップフォントになるみたいで、きわめてコンパクトでしかも読みやすくなります。画面の解像度が足りない時はこれ一択じゃないでしょうか。等幅なのもソースコードにぴったりですね。
「Macの見やすいOsakaフォントをWinで使おうプロジェクト」でダウンロードできます。 http://osakattf.hp.infoseek.co.jp/
2021/07/22 追記[Added 2021/07/22]
残念ながらホスティングサービスの終了とともに配布サイトが消滅してしまいましたが、infoseek iswebサービスのバックアップを公開して下さってる方が居て、そちらからダウンロードできます。
Macの見やすいOsakaフォントをWinで使おうプロジェクト
http://ifs.nog.cc/osakattf.hp.infoseek.co.jp/
長くインターネットやってると、昔お世話になったサイトが消失しているなんてことがまれによくあって滅入りますね…… エルフってこんな気持で生きてるのかな(たぶん違う)。

S2G らぶ
所々にハートマークが入るかわいい系フォントです。文字のバランスがわざと崩してあるのでちょっと散らかった印象になってしまいますが、等幅なのでソースコードを表示してもそんなに違和感ありません。割とおすすめ。
S2Gさんが配布しています。http://s2g.jp/
2021/07/22 追記[Added 2021/07/22]
配布サイトがちゃんと生きていることだけでなく、「What's new」や「Sorry Japanese Only」など古の呪文がそのまま残っていることに感動してます……

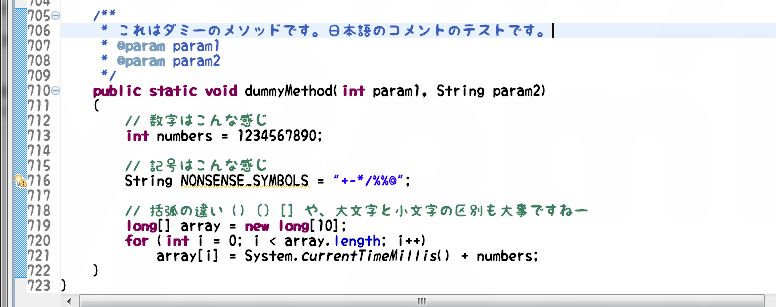
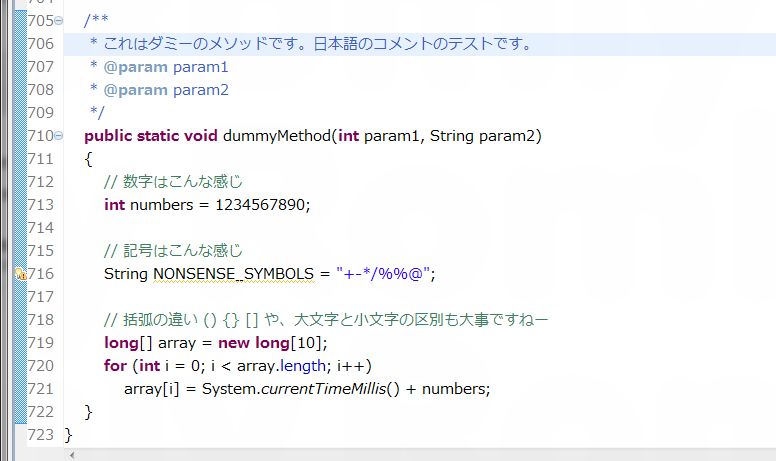
メイリオ
ご存じWindows Vistaからの日本語ディフォルトフォント、メイリオ。個人的に大好きなフォントで、日本語がとても綺麗なのでよく使います。英語も見やすく、プロポーショナルで全体的に幅が短く収まるので、水平方向の解像度が足りない時に便利なんですが、その分行間が大きく垂直方向は少し必要になってしまいます。

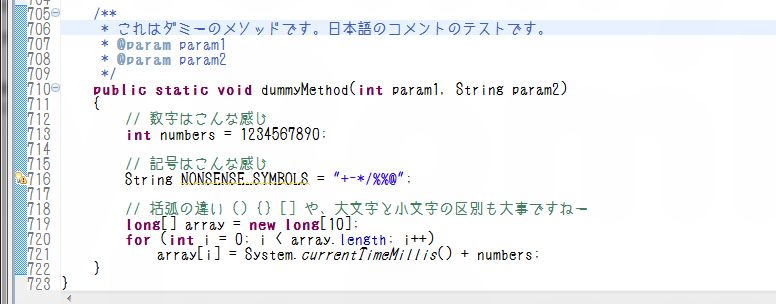
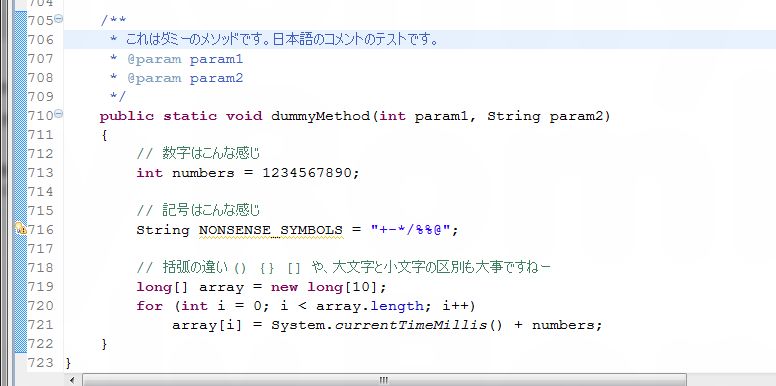
Courier New
ソースコードの王道ですね。ウェブなどでソースコードを表示するのにもよく使われてます。モノスペースだし、見やすいのは確かですが、日本語はないのでコメントはちょっとずれちゃいますね。打ってて面白みがないんだよなー(笑)。

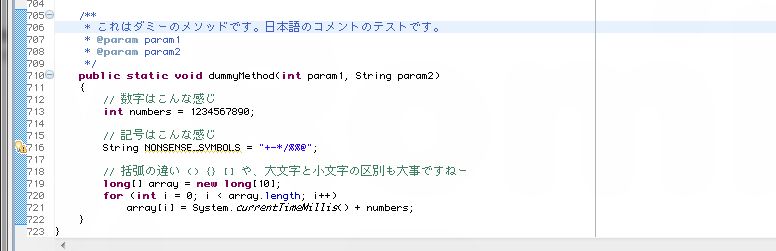
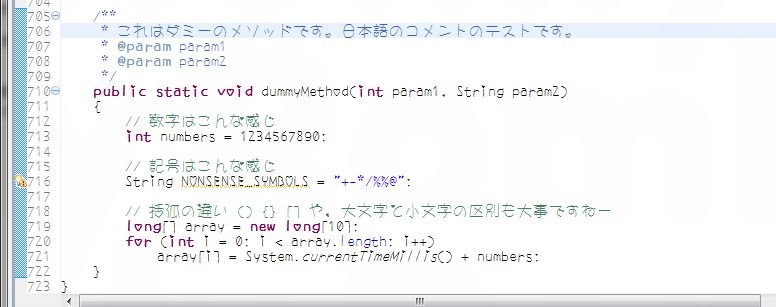
ゆたぽん(コーディング)
「コーディング」という名前の通り、ソースコード向けとして作られている珍しいフォントです。文字の区別がはっきりと付くようになっていて、数字のゼロとかはもちろん、コロンとセミコロンなんかも明確に区別が付きます(あ、コロン入れるの忘れた……)。しかも、全角スペースがマークになっていて間違えて入力してもすぐわかるのです。プロポーショナルフォントが使えない場合などはこれですね。
jirouさんが配布しています。http://net2.system.to/pc/font.html
2021/07/22 追記[Added 2021/07/22]
配布サイト、ちゃんと生きていて更新も2019年とかなので安心なのですが、フォントのサンプルがFlashなので表示できなくなっていました。
クソッ、なんで死んじまったんだよFlash……
おまけ。Windows7のフォント選択ダイアログ。

Windows7ではフォント名がそれぞれのフォントで表示されるようになりました。フォント好きの自分としてはこれだけでWindows7にする価値があります。
この記事はここで終わりです。
読んでいただきありがとうございました。
良かったらシェアしてね!
That's all for this article. Thank you for your reading.
Please share this if you like it!



旧WordPressサイト上でのコメント[Comments on the old WordPress site]
うーん、Osaka 等幅は見易さはともかく綺麗なフォントとは言えないですねー…。
今だったらMac OSだとPanic SansやMonacoの方がいいかと思います。
WindowsだったらベーシックなConsolasを使用しています。
基本見易さよりも遊び心重視なのですね、そういうこともいらっしゃるのだなと知りました!
私は見易さ重視なので、フォントに飽きるということはないのですが(デザインはさておき作業効率重視)、見にくいフォントの方がやる気が低下してしまいます・・・。
そうですね、趣味で自分だけのコードをどんどん書いてくのがメインなので、じっくりとコードを読む必要もなく、ここに上げたのはちょっと色物かなというのは理解しています(笑)。あまり、プロポーショナルフォントでコーディングする人もいないでしょうし……
MacOSだと文字の見たが全然違うこともあってまた変わってきますよね。Xcodeでは僕もMonaco、Consolasあたり使うことが多いです。Windowsもあれぐらいフォントのレンダリングが綺麗ならフォントの選択肢も広がるんですけどねー。