VSCodeの拡張機能を公開した時の覚書き
- 拡張機能の開発
- マーケットプレイスへの公開
- アクセストークンの名前?
- トークンの名前はほんとに何でも良い
- 古いトークンも更新して再利用可能
- スクリーンキャプチャはリポジトリに置く
- 最新の編集が反映されない
- アクセストークンの名前?
- 公開した拡張機能
2年ぶり2回めということで、やり方をすっかり忘れていたVisual Studio Codeの拡張機能をの公開手順で躓《つまず》いたところをメモメモ✍️
拡張機能の開発
とりあえず拡張機能そのものの開発は思い出しながらでなんとかなりました。TypeScriptは下記のような1行ifが書けないのが不満なのですが……
// この書き方割と頻繁に使うのだけど、TypeScriptだとブロックにしろと警告が出る
if (true) doSomething();マーケットプレイスへの公開
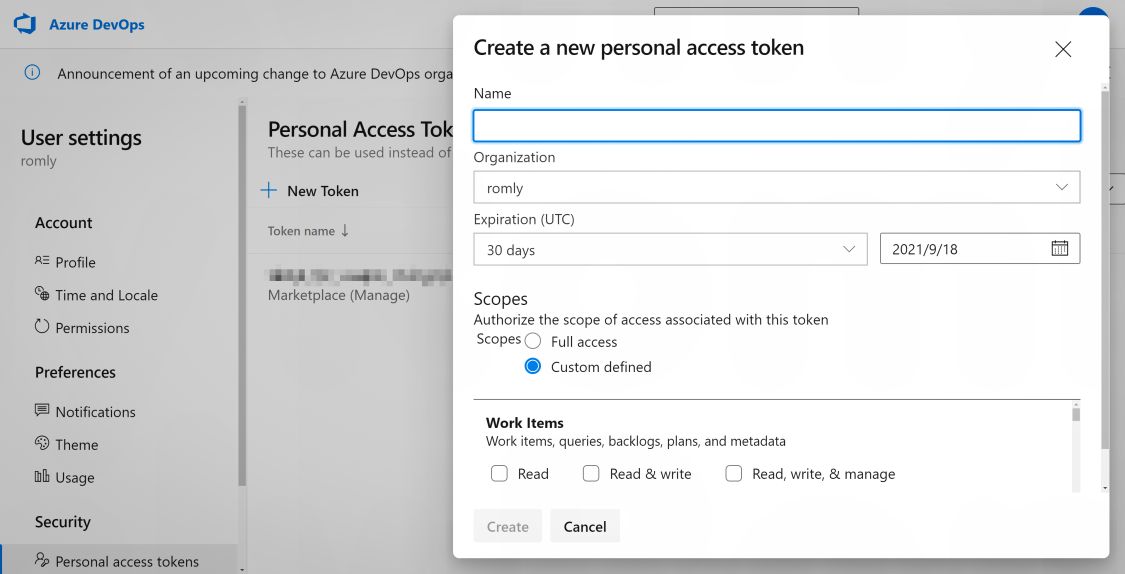
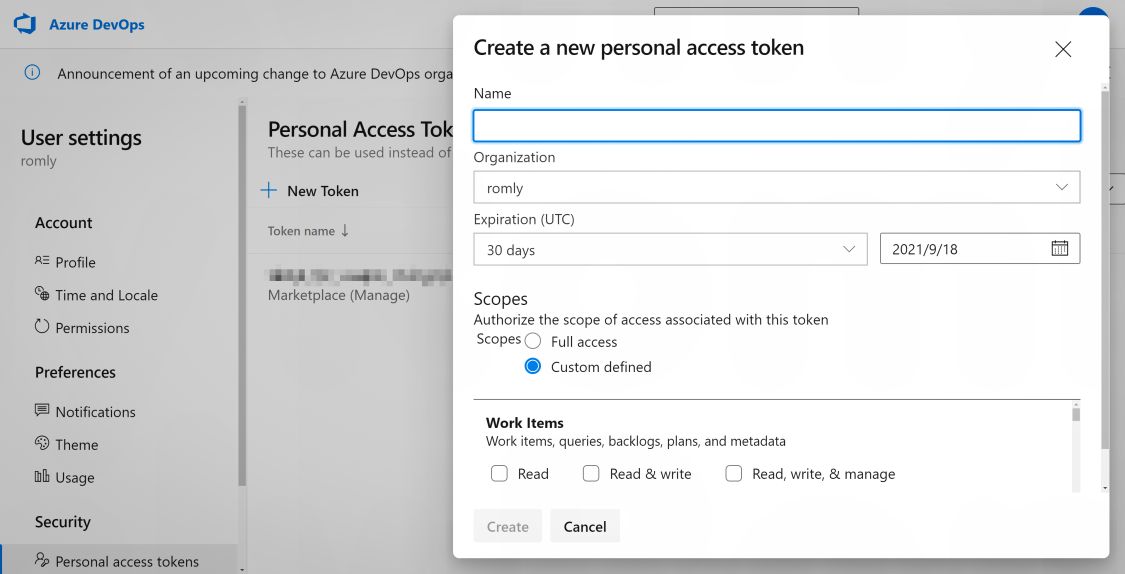
アクセストークンの名前?
トークンの名前はほんとに何でも良い
マーケットプレイス(VScodeのExtensionsから検索できるところ)に公開するには、パーソナルアクセストークンなるものが必要です。作り方は検索すれば公式のヘルプをはじめとしていくらでも見つかるんですが、新しく作成するトークンのnameをどうすればいいのかがサッパリわからず。「Give it a name」とか「適当な名前を入力して」とかサラッと流されてしまっているので、どんな名前を付ければよいのやら……

昔の自分はどうしたんだろうと思ったら、 “マーケットプレイス用のトークン”的なことを英語のスネークケースで書いてました。結局の所、ほんとうに何でも良いみたい(この名前を何かに使うわけではない)です。
古いトークンも更新して再利用可能
2年前に作ったトークンは期限切れになっていたので別のものを新しく作ったのだけれど、古い期限切れトークンも 〈Edit〉から 〈Expiration〉を変更することで再びActiveに出来ました。トークンの値も控えがあったので、それを再利用することにしました(偉いぞ過去の自分!)。
vsce login <publisher name>すると、
Publisher '<publicher name>' is already known
Do you want to overwrite its PAT? [y/N]
こんなメッセージが表示されて戸惑い。
「PATってパーソナルアクセストークンの事だよね? う、上書きしていいの? ダメなの?」って焦ったんですが、どの道NにするとログインできないのでYesにするよりなく。その後トークンを聞かれるので先程有効期限を更新したトークンを入力して問題なしでした。
結局新しく作ったトークンは使わなかったので削除(Revoke)しました。
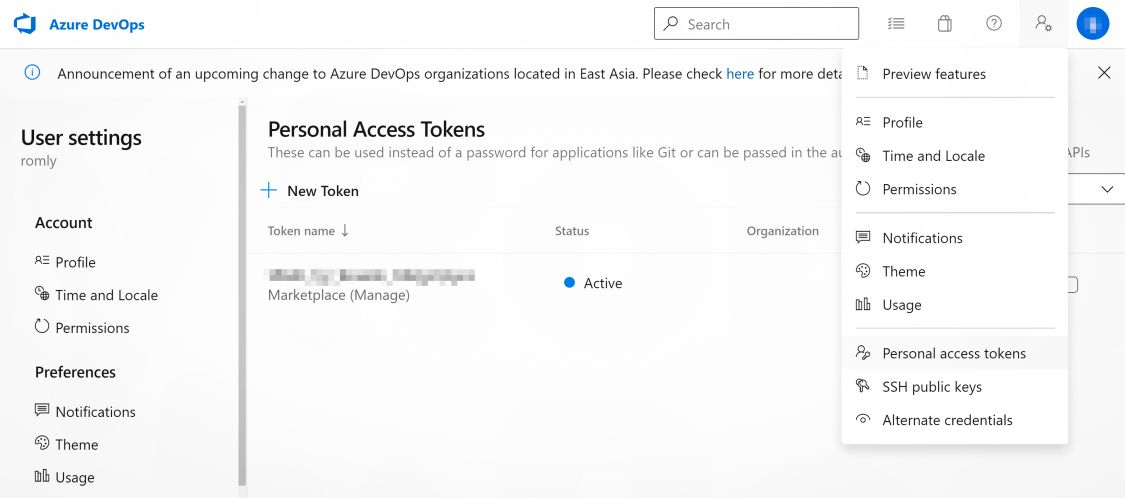
なおアクセストークン一覧はAzure DevOps右上の人形アイコン → Personal Access Tokensから。URLとしては下記(***の部分にユーザー名が入ります)。
Settings · Personal access tokens (***) - Settings
https://dev.azure.com/***/_usersSettings/tokens

スクリーンキャプチャはリポジトリに置く
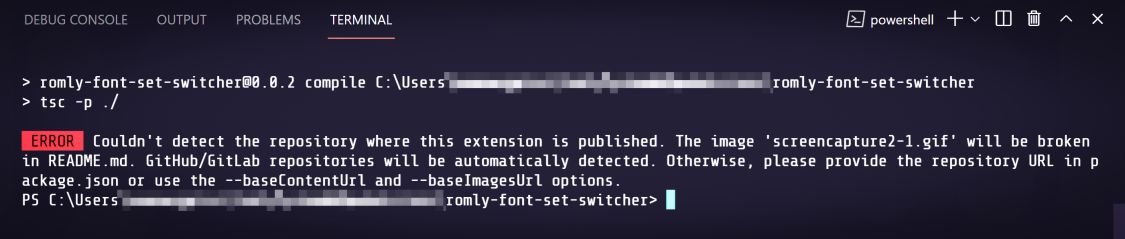
拡張機能のREADME.mdにはスクリーンキャプチャ(アニメーションGIF?)を付けるのが慣例になっている様なので、頑張って用意してREADME.mdと同じ階層に置き、vsce packageあるいはvsce publishしたところエラーが。

ERROR Couldn't detect the repository where this extension is published. The image 'screencapture2-1.gif' will be broken in README.md. GitHub/GitLab repositories will be automatically detected. Otherwise, please provide the repository URL in package.json or use the --baseContentUrl and --baseImagesUrl options.
どうやら、などで含める画像は、GitHubのリポジトリから取ってくるようなのです。なので自分の場合はリポジトリなしにパッケージしようとしたので見つからないと。--baseImagesUrlオプションを指定することにより画像の存在するURLを指定することが出来るのですが、URLでなくREADME.mdと同じフォルダにある画像を使うみたいな事は基本的に無理みたいです。
Add images to readme without having a repository · Issue #390 · microsoft/vscode-vsce · GitHub
https://github.com/microsoft/vscode-vsce/issues/390
仕方ないので借りているサーバーにgif画像だけ置き、--baseImagesUrl https://example.com/extension-gifs/のようにオプションを指定することで回避できました。
最新の編集が反映されない
vsce packageで作ったvsixファイルを削除した後、Readmeなどにいくつか編集を加え、その後vsce publishしたんですが、最新の状態が反映されず、最後のvsixと同じ古いReadmeのままマーケットプレイスに公開されてしまいました。
package.jsonの"version"だけ上げ、念の為vsce packageを行ってからvsce publishすることで最新の状態が正しくマーケットプレイスに反映されました。packageコマンドとpublishコマンドは独立してると思ったけど、違うのかな? どっかにあるキャッシュを使うとか? それか自分のただの勘違いかもしれません。
そんなこんなで2回目なのに色々手間取ってしまいましたが、なんとか公開できましたとさ。めでたしめでたし。
公開した拡張機能
Romly Font Set Switcher
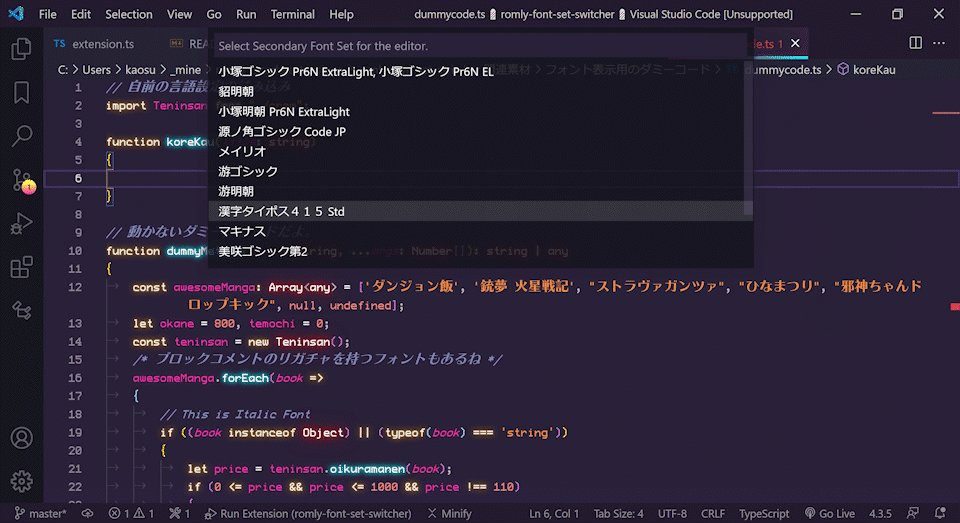
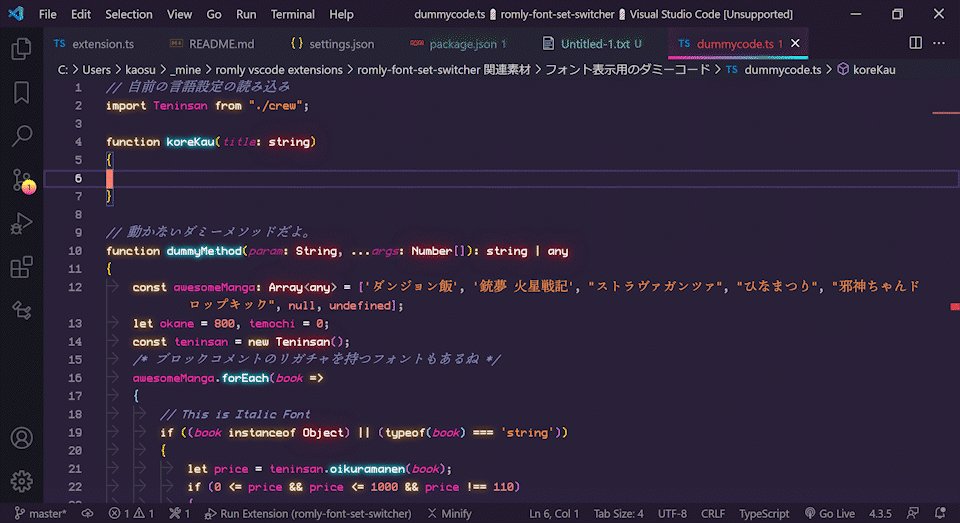
ちなみに作って公開した拡張機能は 『Romly Font Set Switcher』と言いまして、コマンドパレットを使って予め設定しておいたフォントリストから素早くフォントを変更できるものです。
似た機能を実現する拡張機能としては 『Font Switcher』というものがあり、これを長らく神拡張機能として愛用させていただいておりました。これと同じような操作感を、
editor.fontFamilyに沢山フォントを書いておいて、その順番を入れ替えてフォントを選ぶのではなく、フォント候補のリストは別途保持する形に。フォント候補リストはコーディング用、日本語と2種類用意しておき、それぞれを維持したまま変更できる。 → コーディングフォントに加えてコメント用の日本語フォントも指定する日本人に優しい。
MacとWindows両方で設定を共有している場合などを考えて、一つのフォント候補には複数のフォントを書ける。
上記のような方針で作った日本語向けの拡張機能です。推しフォントが定まらず、フォントをころころ変更する&日本語フォントもころころ変更するというニッチな需要を満たす拡張機能となっております。宜《よろ》しければ是非。

メインのコーディングフォントをそのままに日本語フォントだけ変更できます。逆もしかり。
Romly Font Set Switcher - Visual Studio Marketplace
https://marketplace.visualstudio.com/items?itemName=Romly.romly-font-set-switcher
Romly RegExp Search Template
えと、地味にもう一つ 『Romly RegExp Search Template』という拡張機能を公開してまして、これは予め設定しておいた正規表現による検索をコマンドパレットから実行、その結果もコマンドパレットに一覧表示、該当箇所にジャンプできるようにするものです。
昔のWindowsエディタにはこうした機能がよくあったと思うのです…… 正確にはちょっと違うんですが
『サクラエディタ』のアウトライン解析機能(Grepの方が近い?)とか、あとDelphi製でTEditorを使っているエディタにもなんかあった気がする……
アウトライン解析機能ほど凝ったものではなく、複数の正規表現を一気に実行するシンプルな処理ですが、何しろ正規表現なので案外なんとでもなります。もちろんVScodeには高機能なアウトラインビューがあるわけですが、コマンドパレットから素早く実行できること、正規表現で自分用にカスタマイズ出来ることが便利ポイントかと。
こちらも宜しければ是非。

Romly RegExp Search Template - Visual Studio Marketplace
https://marketplace.visualstudio.com/items?itemName=Romly.romly-regexp-search-template
この記事はここで終わりです。
読んでいただきありがとうございました。
良かったらシェアしてね!
That's all for this article. Thank you for your reading.
Please share this if you like it!