AtomのEmmetでAタグにtarget="_blank" を追加する
ブログを書く時は、基本的に全ての<A>タグはtarget="_blank"を指定するので、Emmetで自動的に付加されるようにしてみました。方法は下記の通りです。

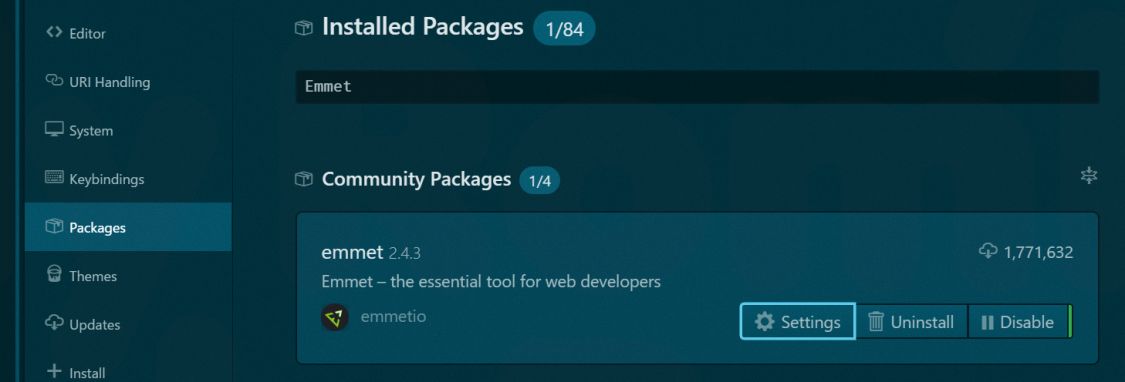
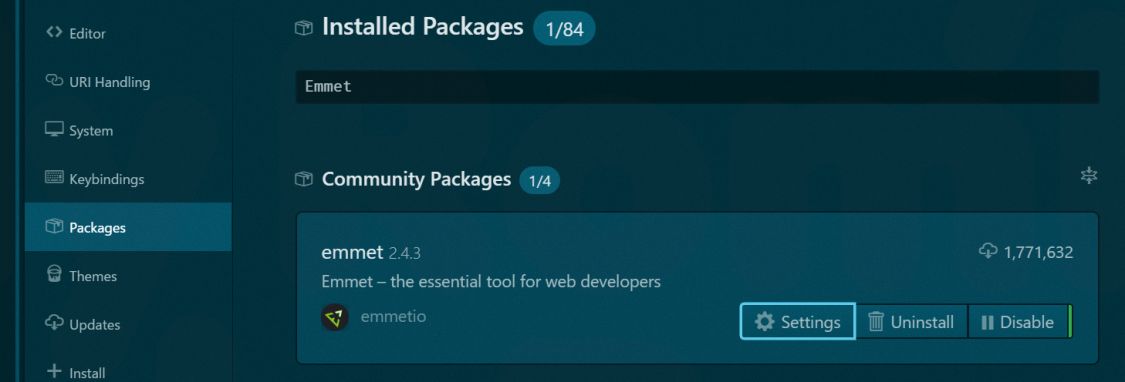
Settings → Packages → Installed Packages で"Emmet"を検索し、SettingsでEmmetの設定へ。

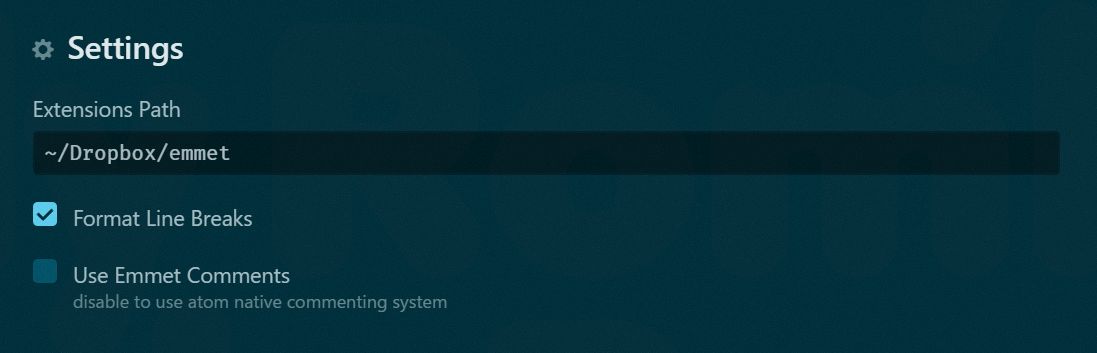
Settings → Extensions Path に追加の設定を置くフォルダを指定できるので、適当なフォルダを作ってそこを指定。
自分は設定ファイルをDropboxで同期したいと思ったので、Dropboxのルートにemmetフォルダを作ってそこを指定しました。~/がユーザーのディレクトリ(WindowsではC:\Users\ユーザー名)を指すので、~/Dropbox/emmetでdropboxフォルダ直下のemmetフォルダということになります。
Extensions Pathで指定したフォルダに、空のsnippets.jsonファイルを作ります。このファイルに追加のスニペットを書きます。
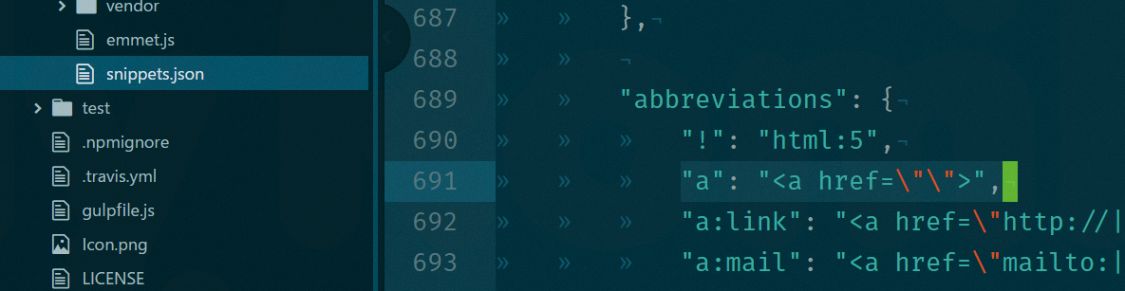
書き方はオリジナルのsnippets.jsonファイルを参考にします。先程のExtensions Pathよりもさらに上にあるView CodeボタンでEmmetプラグインのフォルダを開いた状態のAtomが起動するので、プロジェクトツリーをemmet/と辿って開きます。

"a"を検索すると上記のような記述箇所が見つかりますので、これを参考に、先ほど新しく作ったsnippets.jsonには下記のように記述しました。rel="noopener"も追加してみました。
{
"html":
{
"abbreviations":
{
"a": "<a href=\"\" target=\"_blank\" rel=\"noopener\">"
}
}
}
Atomを再起動して、<A>タグを展開すると希望通りにtarget属性とrel属性が追加されました!
展開後のカーソル位置はちゃんとhrefのところに来ますね…… 自動的に最初の空の属性にキャレットが行くようになってるのかな?
参考
Emmetのカスタマイズ - Smart
https://rfs.jp/sb/atom-github/atom04_emmet_custom.html
この記事はここで終わりです。
読んでいただきありがとうございました。
良かったらシェアしてね!
That's all for this article. Thank you for your reading.
Please share this if you like it!